Тәжірибелік жұмыс 6
Сайт құру кезінде кестелер жие қолданылады.
Кестелер тэгпен анықалады:
<table></table>
Кесте жолдар мен бағанадан (ұяшық) тұрады, сондықтан оларды да белгілеу тиіс.
<tr></tr> - кесте жолы
<td></td> - кесте бағанасы (ячейка)

|
|
|
|
|
<table> |
Жолды сұраңыз. Мысалда олар екеу. Енді әрбір жолға үш бағанына (ұяшық) анықтаңыз:
|
|
|
|
<table> |
Нәтижесінде алынған шеңберінде толтырыңыз.
|
|
|
|
<table> |
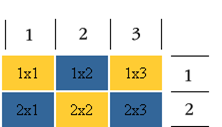
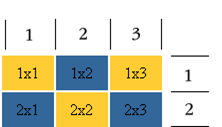
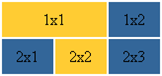
Жазылуда бірінші сан – бұл реттің нөмірі, ал екіншісі ұяшықтың нөмірі (1х2 – бірінші рет, екінші ұяшық). Егер не шықаның қарайтын болсақ, онда бұл былай көрінеді:
|
1x1 |
1x2 |
1x3 |
|
2x1 |
2x2 |
2x3 |
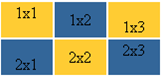
Ұяшықтардың фонның белгілеңіз.
Фон bgcolor="фон түсі" атрибутымен белгіленеді. Әрбір ұяшыққа фонды белгілеңіз.
|
|
|
|
<table> |
Рет үшін фонды анықтаңыз. bgcolor атрибутды <tr> тэгі үшін жазылады:
<tr bgcolor="#FFCC33">
Бүкіл кестеге фонды анықтаңыз. bgcolor атрибутды <table> тэгі үшін жазылады:
<table bgcolor="#FFCC33">
Өз бетінше кестеге және ретке фонды анықтаңыз .
Кестені құрыңыз:

Бағана (ұяшық) үшін ені мен биіктігін пиксельде анықтаңыз.
|
|
|
|
<table> |
Егер сіз осыған қарамастан, басқа да үлкенірек ұяшық биіктігі үшін бірқатарды белгілесеңіз, ұяшықтардың (бағандар) және сіздің барлық сандарының ең үлкен биіктікке тең болады. Реттер де сол сияқты, егер сз кез келген ретке үлкен емес ұзындықты белгілесеңіз, онда басқа реттер де сол ұзындыққа сай белгіленеді.
Барлық кесте үшін биікткпен енін анықтай аласыз, онда барлық ұяшық (бағана) және реттер берілген кеңістікті тең бөледі.
Атрибуты height және width атрибуттарың пайызда белгілеуге болады:
<td width="30%"> ұяшық мазмұны </td>
Кестедегі мазмұнды (мәтін) түзетіңіз:
|
|
|
|
<table> |
Бұл атрибуттарды кестенің ұяшықтарына да белгілеуге болады:
<td align=”center”>2x2</td>
Аlign атрибуты right және left мағыналарын сәйкес қабылдай алады. justify мағынасы <td> тэгін пайдалана отырып align атрибуттың қолдана алмайды. Берілген жағдайда align атрибуты мазмұнды ұяшықтың ішінде түзетеді.
Тігінен туралау мынадай белгiлерi бойынша анықталады - valign="middle" (top, bottom) - нақты ұяшық мазмұнын ұяшықтың ортасында орналасатын болады (үстнде немесе астында):

|
|
|
|
<table> |
valign барлық ұяшықтарға емес, мәтін үстінде және астында орналасқандарға ғана жазылады.
Colspan – берілген ұяшыққа жазылған бағананың саның анықтайды, ал rowspan – реттін саның анықтайды (бұл параметрлер екімен одан да көп мағынаны қабылдайды, яғни ұяшық екі немесе оданда көп бағанадан тұрады).

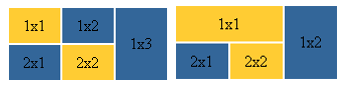
1х1 ұяшықты екі бағанға (ұяшық) кеңейтіңіз. Бұл үшін 1х1ұяшығын жазғызып, colspan="2" атрибутың қолданыңыз.
|
|
|
|
<table> |
Атрибут width атрибуты 1x1 ұяшығы үшін жазылмаған, ал егер оны жазса, онда width жүз пиксельге тең орнату үшін қажет болар еді.
Берілген кестелер үшін кодтарды жазыңыз