Регистрация. Интерфейс. Первые шаги. Навигация
Почему Figma?
Этот редактор выделяется во всех аспектах, и выбор в его пользу обусловлен не только простотой использования или бесплатным доступом. Figma действительно мощный инструмент, порой превосходящий платный Sketch в реализации некоторых функций, таких как цветовые стили и auto layout. Рассмотрим несколько преимуществ Figma:
1. Бесплатный доступ: Большинство функций предоставляются бесплатно, хотя существуют также платные планы для крупных команд и проектов.
2. Прост в освоении: В отличие от некоторых сложных программ, таких как Photoshop, Figma легок в освоении.
3. Низкие требования к компьютеру: Figma работает на любом ноутбуке, даже на менее производительных моделях. Главное - иметь браузер. Кроме того, нет разницы, какую операционную систему вы используете (Windows, MacOS или Linux).
4. Работа в браузере: Начать работу не требует установки программы. Просто зарегистрируйтесь и начинайте работать. Это удобно при демонстрации проектов заказчикам. Десктопная версия может быть чуть быстрее при работе с огромными проектами, поддерживает локальные шрифты, но в целом можно начать с браузерной версии.
5. Все необходимые функции и даже больше: Figma предоставляет обширные возможности от векторного редактирования до создания интерактивных прототипов, которые можно тестировать на смартфонах, совместного редактирования дизайна и многое другое.
Чтобы начать использовать Figma, выполните следующие шаги:
1. Регистрация: Зарегистрируйтесь на сайте Figma, используя компьютер или ноутбук и запустив браузер. Важно отметить, что для этого необходим электронный почтовый ящик, который будет использоваться в качестве логина.
2. Ссылка на сайт: Посетите сайт Figma, который можно найти по [ссылке](https://www.figma.com/). Добавьте эту ссылку в закладки браузера для удобства последующего доступа. После регистрации и входа, используйте эту закладку для быстрого запуска Figma, подобно обычному приложению.
3. Ввод в интерфейс: После входа вы столкнетесь с анимацией, демонстрирующей одно из ключевых преимуществ Figma - возможность совместного и одновременного редактирования файлов (подобно тому, как это реализовано в Google Docs). Вы заметите разноцветные курсоры с именами, отображающие активность других пользователей.
Этими шагами вы готовы к началу работы с Figma. Необходимо отметить, что использование смартфона возможно только для просмотра ранее созданных дизайнов, в то время как для активного редактирования потребуется настольный компьютер или ноутбук.

Начнем процесс регистрации в Figma, следуя этапам:
1. Переход к форме регистрации: Найдите и нажмите кнопку "Sign up" (зарегистрироваться) в правом верхнем углу главной страницы Figma.
2. Ввод данных на первом этапе: На первом этапе регистрации введите ваш адрес электронной почты в поле "Email". Задайте пароль и введите его в соответствующем поле. Важно отметить, что вы сможете изменить электронный адрес и пароль в будущем. После этого нажмите кнопку "Create account" и переходите ко второму шагу. Также существуют альтернативные методы регистрации, такие как использование учетной записи Google, но они менее универсальны.
3. Ввод данных на втором этапе: На втором этапе регистрации введите свое имя (по желанию, с фамилией) в поле "Your name" на английском языке. Это имя будет видно другим участникам проекта, включая заказчика, и будет отображаться в правом верхнем углу запущенного приложения. Если имя не указать, оно будет автоматически сгенерировано из адреса электронной почты. Затем выберите "Design" в выпадающем меню "What kind of work do you do?". При желании, подпишитесь на новости Figma, поставив галочку напротив "I agree to join Figma's mailing list". После этого нажмите кнопку "Create account".
4. Завершение регистрации: После завершения регистрации Figma приветствует вас и предлагает указать название команды. В данном случае, так как работа ведется индивидуально, можно выбрать опцию "Do this later".
5. Закрытие всплывающих подсказок: Закройте всплывающие подсказки, которые Figma предоставляет для ознакомления с интерфейсом. Эти подсказки полезны для опытных дизайнеров, но для новичков их можно закрыть, нажав на крестик в углу.
6. Готовность к работе: Figma готова к использованию. Рекомендуется развернуть браузер на весь экран для максимального удобства. После этого подтвердите адрес электронной почты, проверив письмо с темой "Please confirm your email" и следуя указаниям.
7. Переход к проектам: После подтверждения адреса электронной почты вы будете перенаправлены на страницу Figma с недавно отредактированными проектами. Figma хранит все проекты на удаленном сервере (в "облаке"), что избавляет от необходимости сохранения их на компьютере.
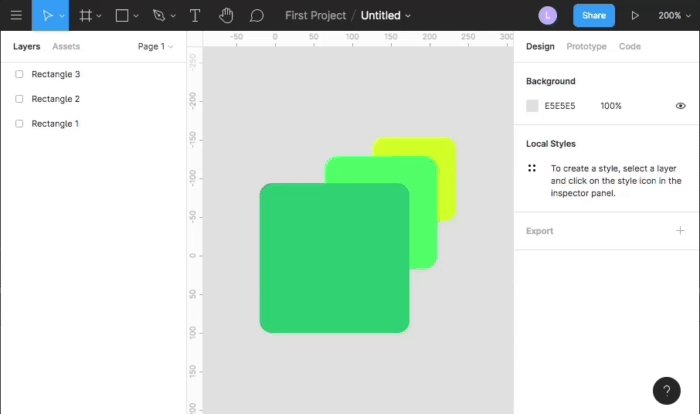
Обзор пользовательского интерфейса Figma
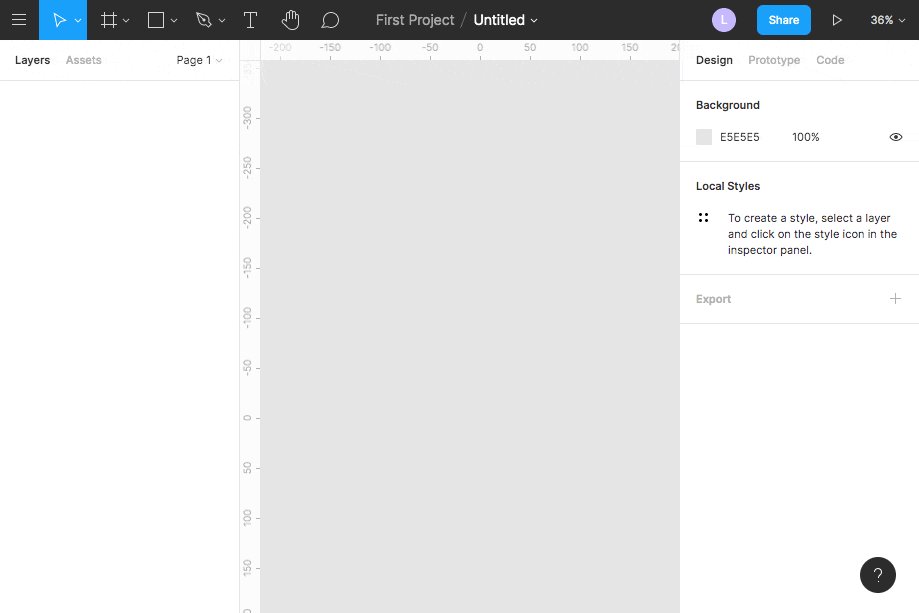
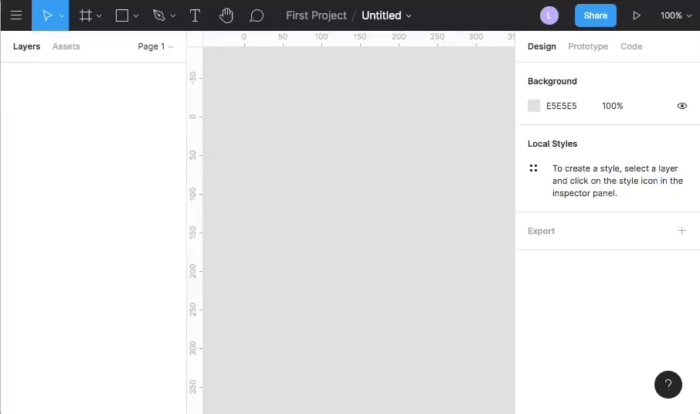
Графический редактор Figma предоставляет удобный и функциональный интерфейс, который условно можно разделить на несколько ключевых частей. Каждая из этих частей выполняет свою уникальную функцию и активно используется в процессе работы. Рассмотрим каждую из них более подробно:
1. Главное меню: Этот раздел включает в себя список команд, как глобальных (не привязанных к текущему проекту), так и контекстных, применяемых к выбранным объектам. Примеры команд включают переход к списку проектов или удаление выбранного объекта.
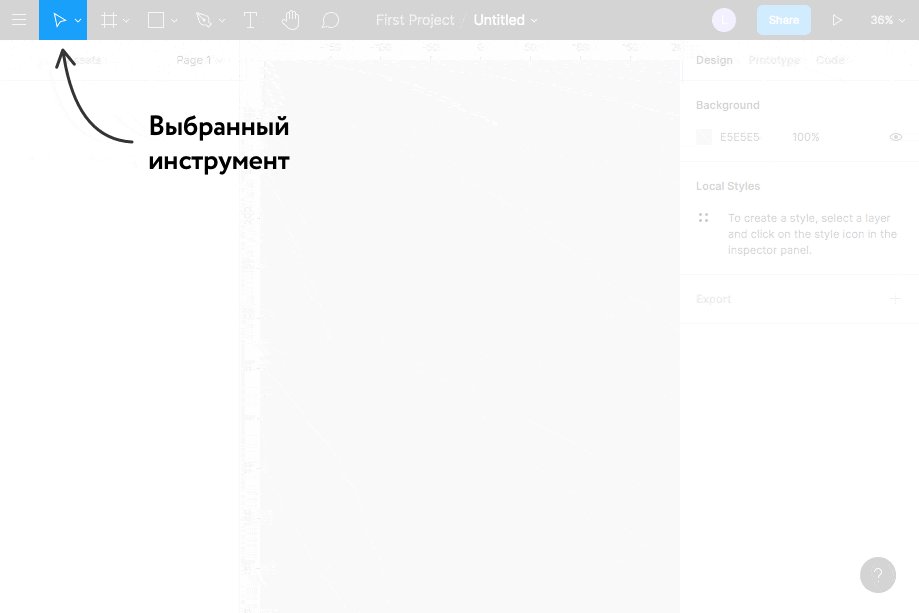
2. Панель инструментов: Здесь представлены различные инструменты для создания и редактирования объектов. Выбор инструмента происходит кликом по соответствующей иконке, после чего она подсвечивается, готовая к использованию.
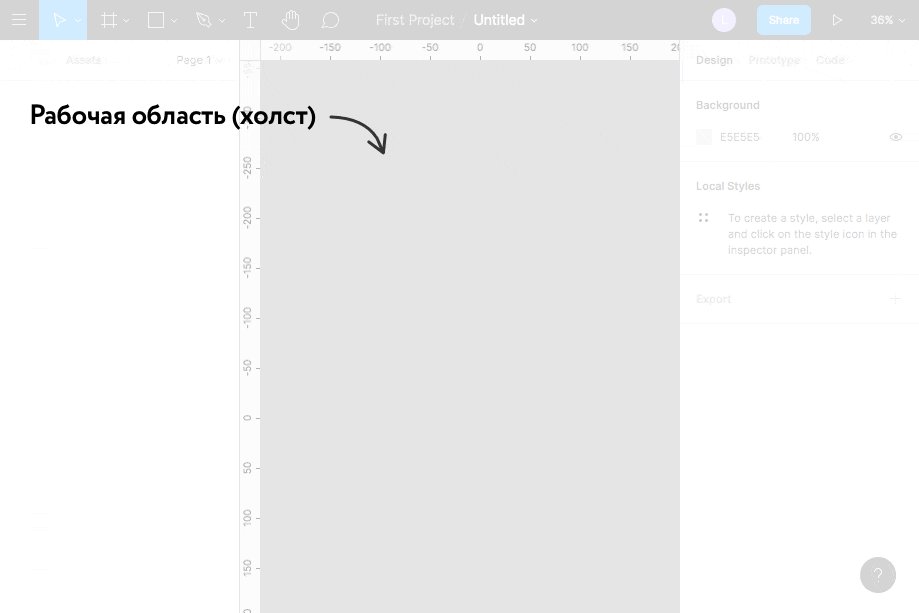
3. Рабочая область (холст): Центральная часть экрана, где происходит активное создание и редактирование дизайна. Вся графическая работа осуществляется на этом холсте.
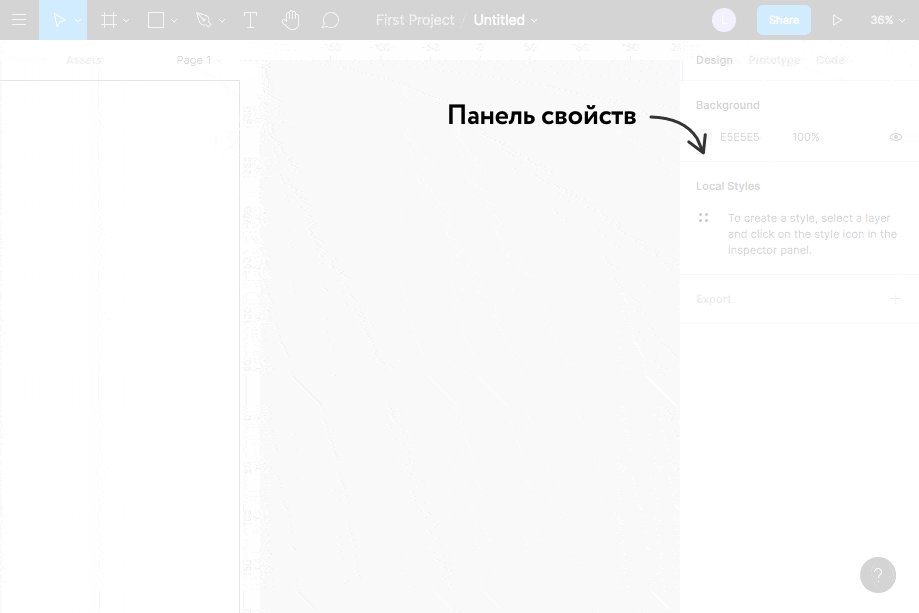
4. Панель свойств: Этот раздел располагается чаще всего справа и содержит параметры и свойства выбранных объектов. Здесь можно настроить цвет, размер, шрифт и другие характеристики в соответствии с выбранным объектом.
5. Панель слоев: Обычно находится справа или слева и предоставляет удобное управление слоями объектов. Здесь можно изменять порядок слоев, группировать и применять различные эффекты.

Эти разделы обеспечивают плавное взаимодействие с функционалом Figma, делая процесс создания и редактирования проектов максимально эффективным.
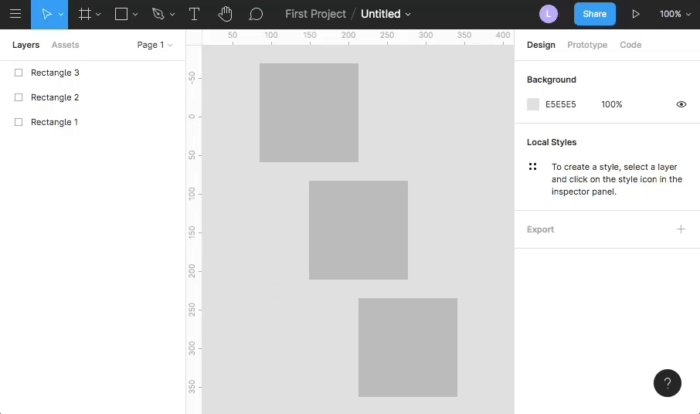
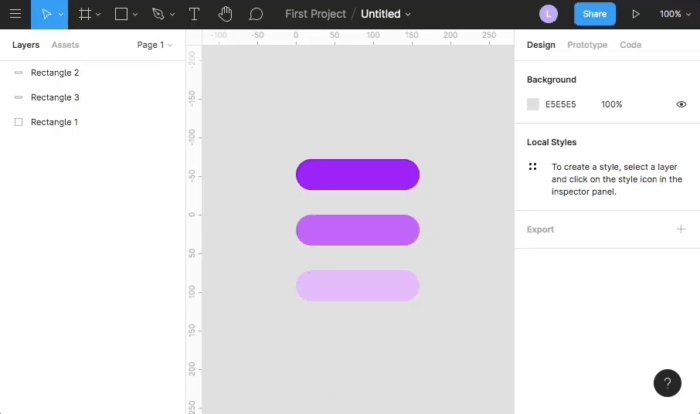
Создание прямоугольника в Figma
Прямоугольник (Rectangle) является одним из наиболее часто используемых элементов в Figma. Его можно применять не только для создания прямоугольников и квадратов, но также для рисования кругов. Чтобы нарисовать прямоугольник, выполните следующие шаги:
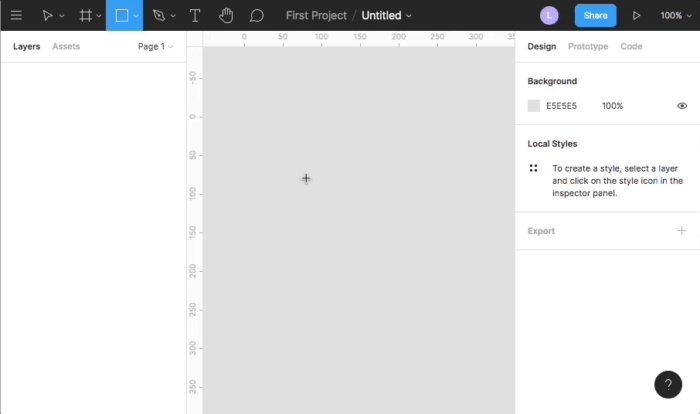
1. Выберите инструмент Rectangle:
- Кликните на иконку прямоугольника на панели инструментов.
- Или нажмите клавишу R на клавиатуре. Выбранный инструмент подсветится синим цветом.
2. Укажите начальную точку:
- Нажмите и удерживайте левую кнопку мыши в любом месте рабочей области, чтобы установить "начало" прямоугольника.
3. Задайте размеры:
- Перемещайте мышь в любом направлении с удерживаемой левой кнопкой мыши. Прямоугольник начнет формироваться.
4. Укажите конечную точку:
- Отпустите левую кнопку мыши, чтобы окончательно задать размеры фигуры.
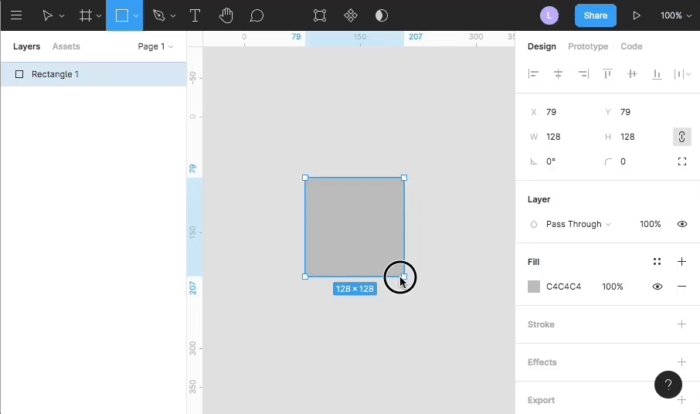
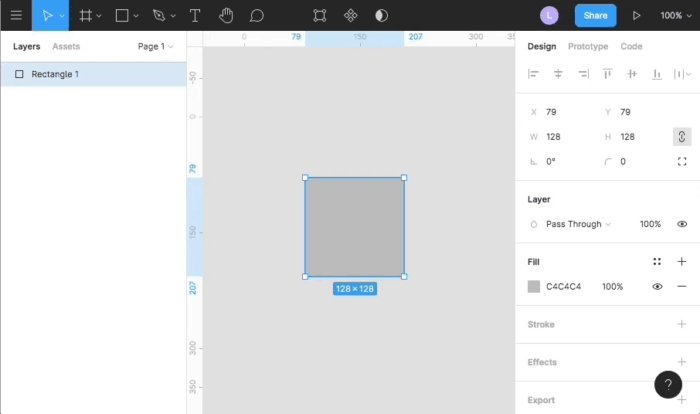
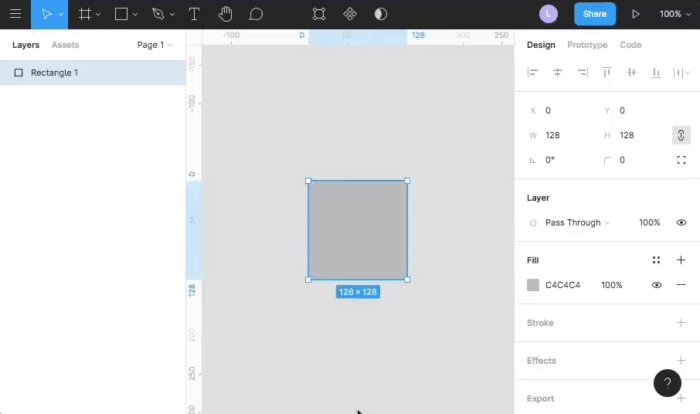
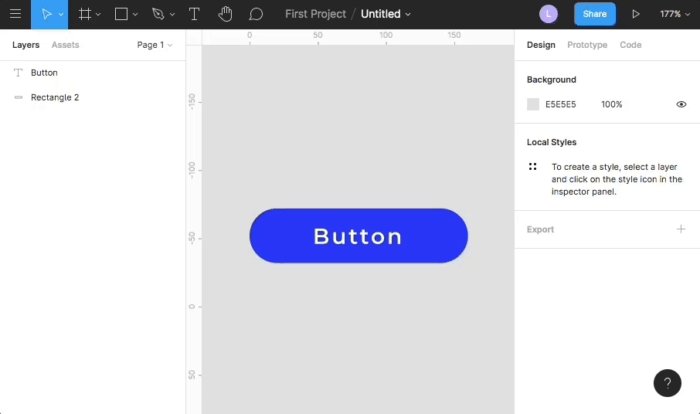
Теперь у вас создан прямоугольник. После отрисовки вы заметите, что у прямоугольника появилась синяя рамка, что означает выделение объекта. Это также называется "ограничивающей рамкой" (bounding box). Под ней указан размер объекта в пикселях.

Панель свойств и панель слоев в Figma
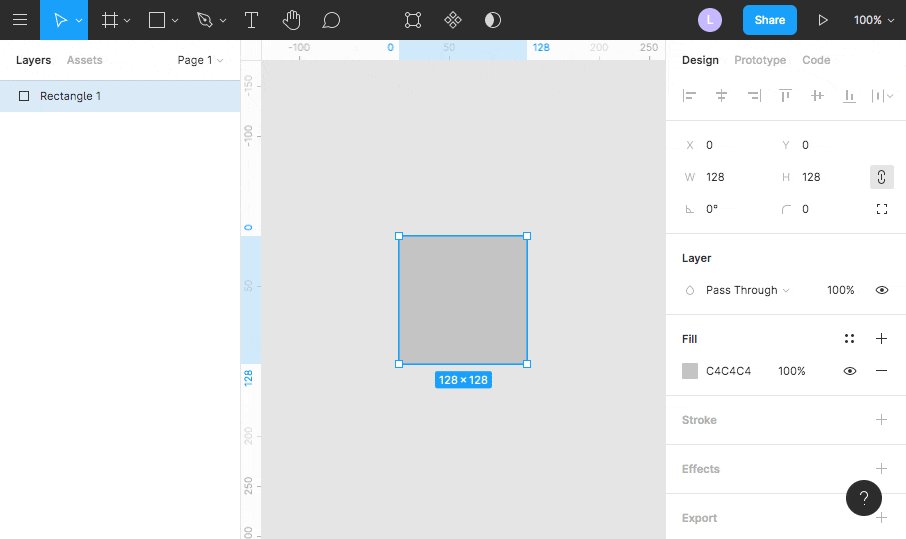
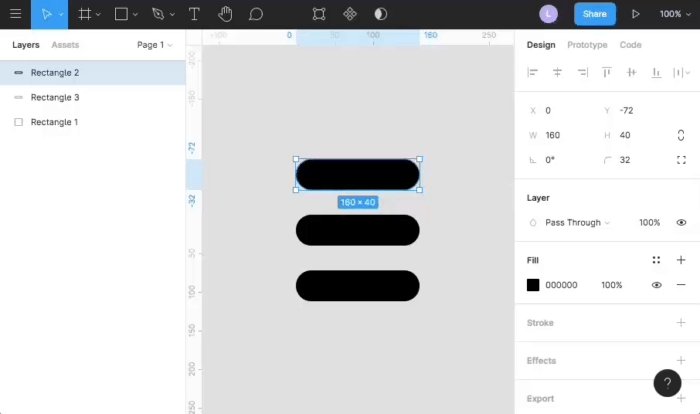
Когда вы выделили прямоугольник, панель свойств, расположенная справа, моментально отобразила свойства этого объекта. Появились следующие параметры:
- X: Позиция объекта по горизонтальной оси (ось X). Начало координат находится в левом верхнем углу.
- Y: Позиция объекта по вертикальной оси (ось Y).
- W: Ширина объекта.
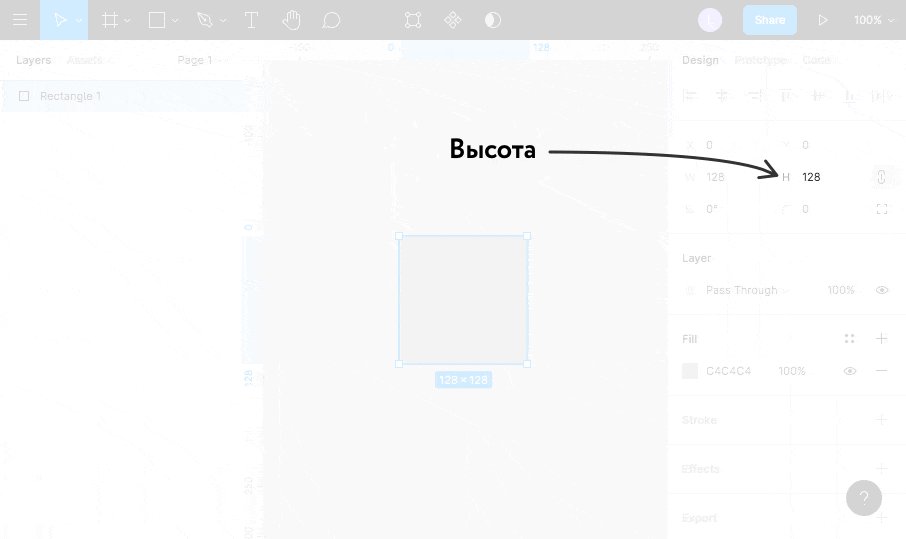
- H: Высота объекта.
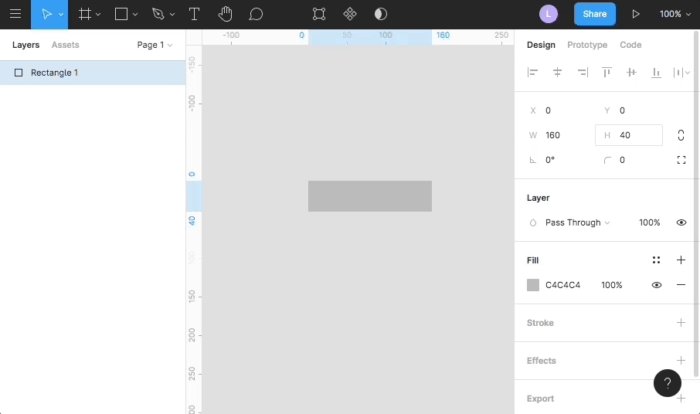
Все эти свойства измеряются в пикселях. Чтобы изменить какое-либо из них, достаточно щелкнуть по соответствующему значению и ввести новое число с клавиатуры, а затем нажать Enter. Объект мгновенно отреагирует на изменения.
На левой панели слоев появилась строка "Rectangle 1" с иконкой прямоугольника. При создании прямоугольника автоматически создается новый слой. Слои указывают графическому редактору порядок отрисовки объектов. На данный момент это может показаться несущественным, но при работе с большим количеством объектов слои становятся важными. Это облегчит управление элементами на холсте.
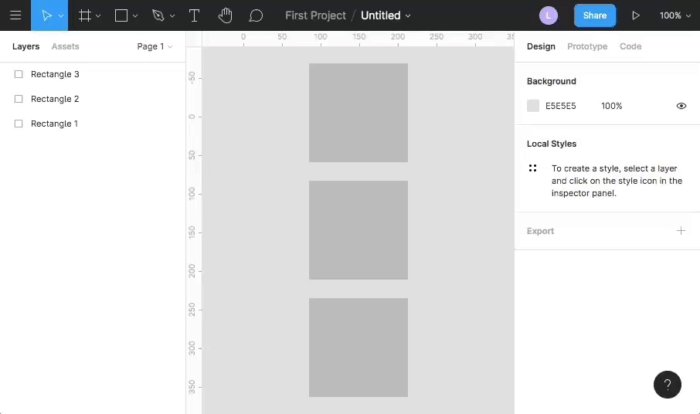
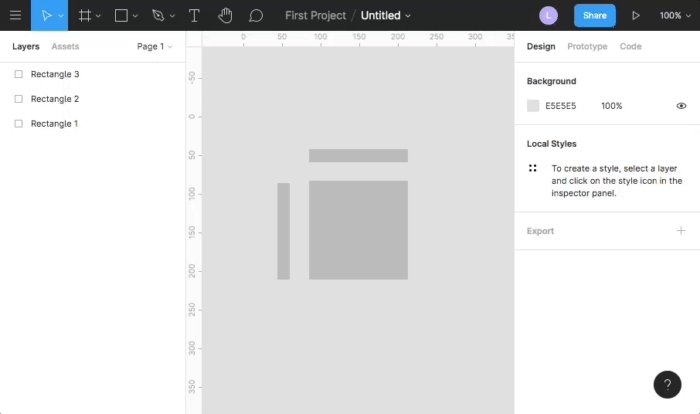
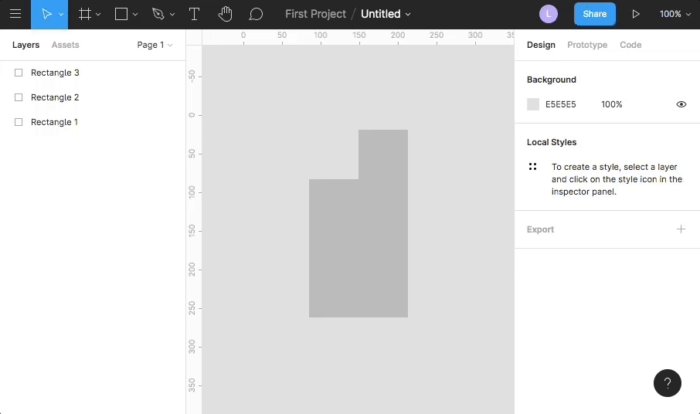
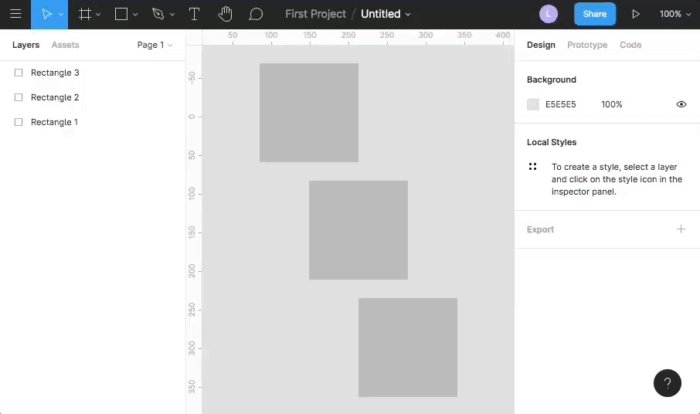
Попробуйте нарисовать еще два прямоугольника самостоятельно. Обратите внимание, что после каждого нового объекта вам нужно снова выбирать инструмент "Прямоугольник", так как после использования инструмент сбрасывается. Каждый новый объект также добавляет новую строку в панели слоев.
Выделение, перемещение и изменение размеров объектов в Figma
Убедитесь, что выбран инструмент "Move" (перемещение), который изображен в виде курсора справа от кнопки главного меню, или используйте быстрый доступ, нажав клавишу "V".
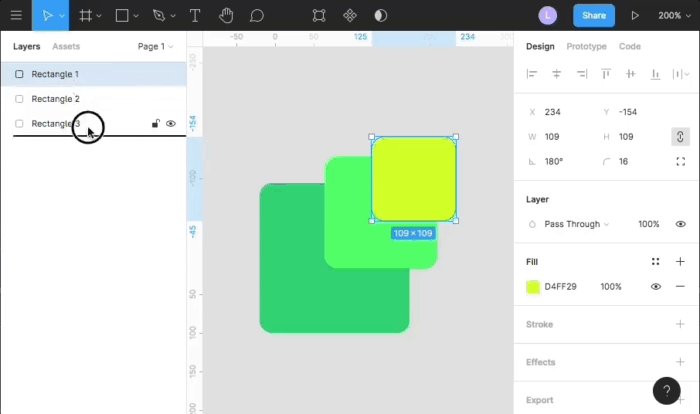
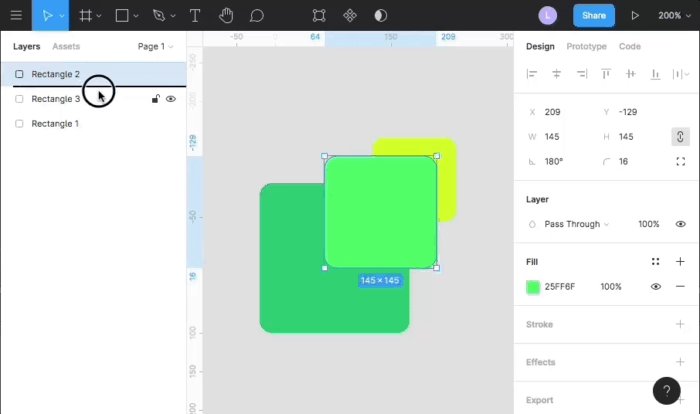
1. Выделение объекта:
- Кликните по объекту на рабочей области.
- Или кликните на названии слоя в левой панели.
- Для снятия выделения, кликните по пустому пространству рабочей области или панели слоев.
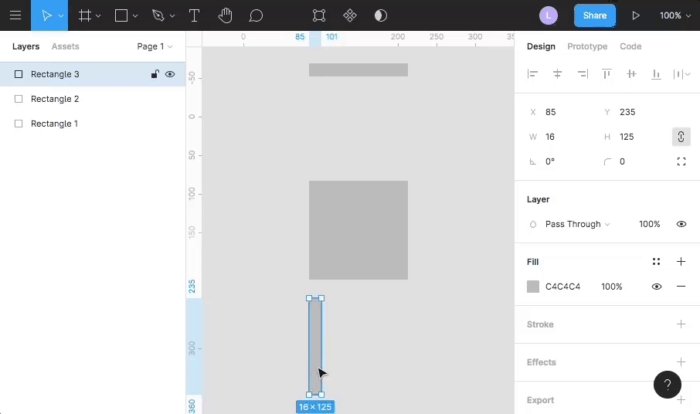
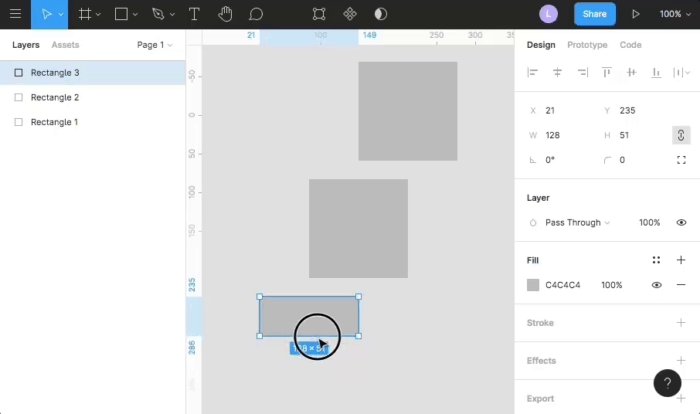
2. Изменение размеров:
- Выделите объект.
- Используйте белые квадратики по углам для изменения размеров. Зажмите левую кнопку мыши, переместите курсор и отпустите кнопку для применения нового размера.
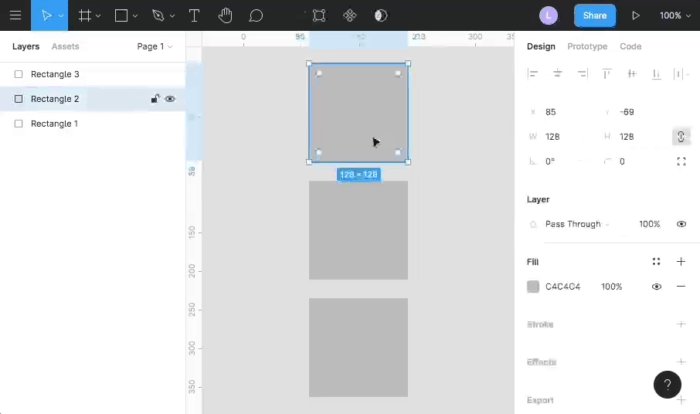
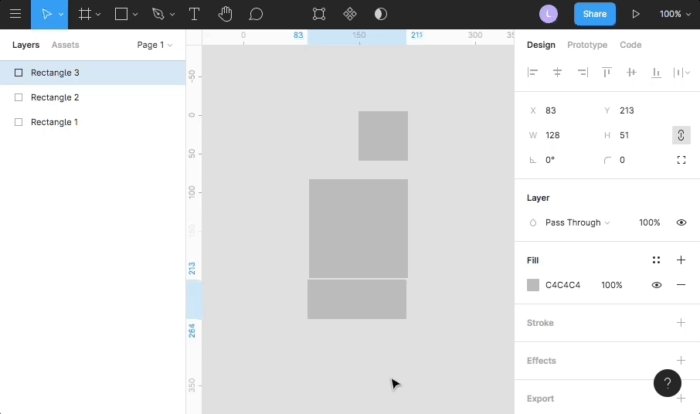
3. Перемещение объекта:
- Наведите курсор на объект.
- Зажмите левую кнопку мыши и, не отпуская, переместите мышь. Объект будет следовать за курсором до отпускания кнопки.

Во время перемещения и изменения размеров параметры объекта обновляются на панели свойств.
Дополнительные приемы:
- Зажмите кнопку Shift перед началом перемещения, чтобы смещать объект строго вертикально или горизонтально.
- Тяните грани объекта, а не углы, чтобы изменить только высоту или только ширину.
- Для сохранения пропорций объекта зажмите Shift во время изменения размера.
- Используйте клавиши-стрелки для точного перемещения на один пиксель. Зажмите Shift и нажимайте стрелки для перемещения на 10 пикселей.
Эти приемы делают взаимодействие с объектами более эффективным. Попробуйте разные способы управления объектами для комфортной работы.

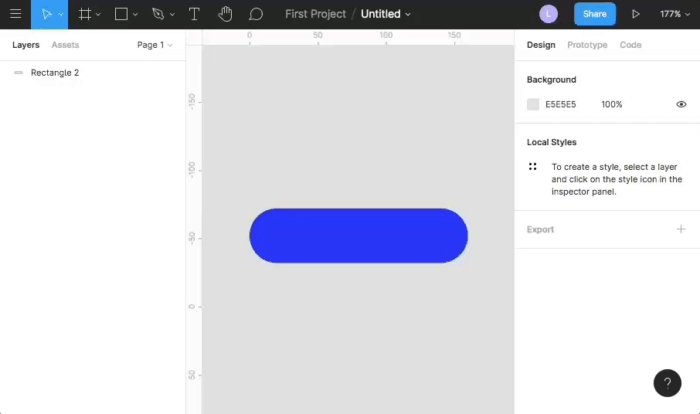
Навигация в Figma
Пространство на рабочей области Figma – всего лишь малая часть доступного холста. Для удобной навигации и работы с проектом используйте следующие приемы:
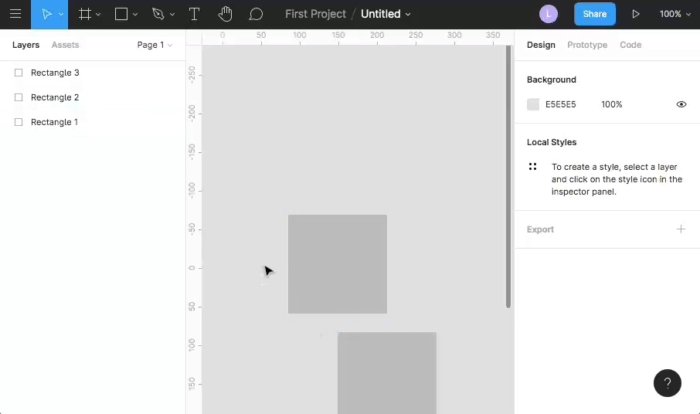
1. Перемещение по проекту:
- Зажмите клавишу пробела и, удерживая левую кнопку мыши, перемещайте курсор в нужном направлении. Объекты на рабочей области будут перемещаться в соответствии с новым положением камеры. Курсор примет форму руки во время этой операции, указывая на режим перемещения холста.
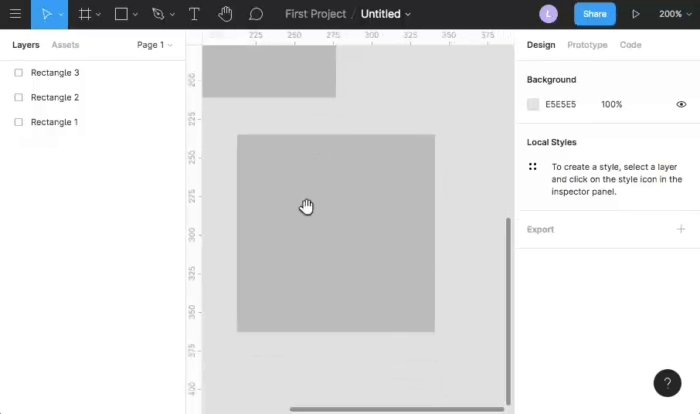
2. Изменение масштаба:
- В правом верхнем углу отображается текущий масштаб камеры.
- Нажмите "+" для увеличения масштаба и "-" для уменьшения.
- Используйте колесико мыши для быстрого изменения масштаба (на Windows) или удерживайте кнопку Command и вращайте колесико (на MacOs).
- Для быстрого сброса масштаба до 100% используйте комбинацию клавиш Shift + 0.
3. Сфокусироваться на объекте:
- Предварительно выберите слой на панели слоев, затем нажмите Shift + 0. Камера переместится так, чтобы выбранный объект оказался в центре рабочей области.
Эти приемы обеспечивают быструю ориентацию в пространстве проекта и улучшают общую эффективность работы.

Настройка свойств объекта в Figma

Посмотрим, как настроить свойства прямоугольника в Figma:
1. Позиция и размер:
- Кликните на поле и используйте стрелки вверх/вниз для изменения значения.
- Зажмите Shift, чтобы увеличивать/уменьшать значение с шагом 10.
- Вы можете использовать простые арифметические операции в этих полях (+8, -5, *2, /3).
2. Зафиксировать пропорции:
- Эта опция позволяет сохранять пропорции при изменении ширины или высоты.
3. Угол поворота:
- Задает угол поворота объекта. Введите нужное значение.
4. Скругление углов:
- Устанавливает радиус скругления всех углов прямоугольника.
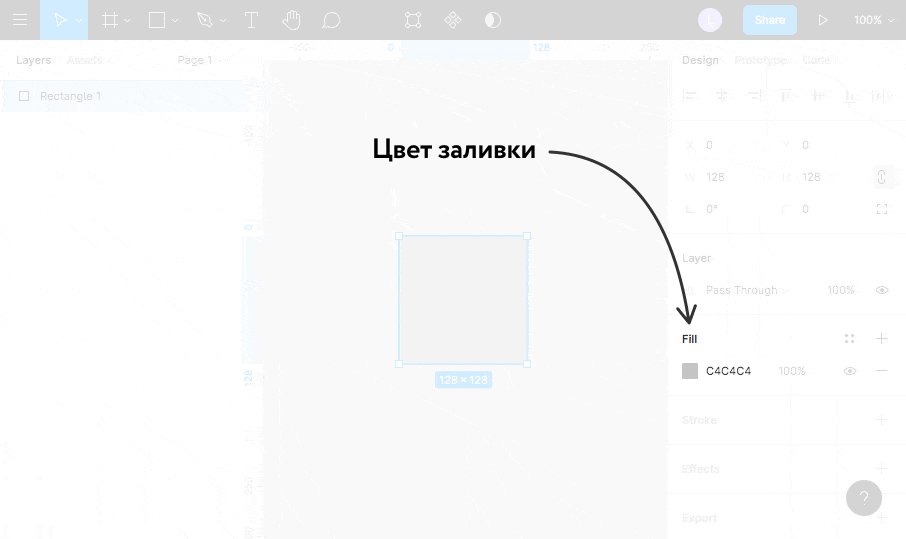
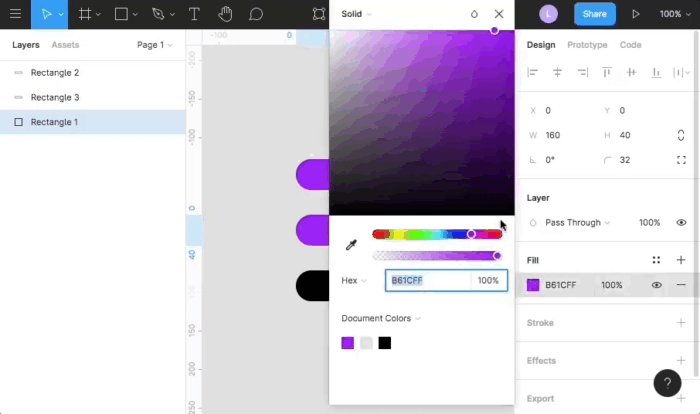
5. Цвет заливки:
- Кликните на поле, выберите цвет в появившемся окне и сохраните изменения.
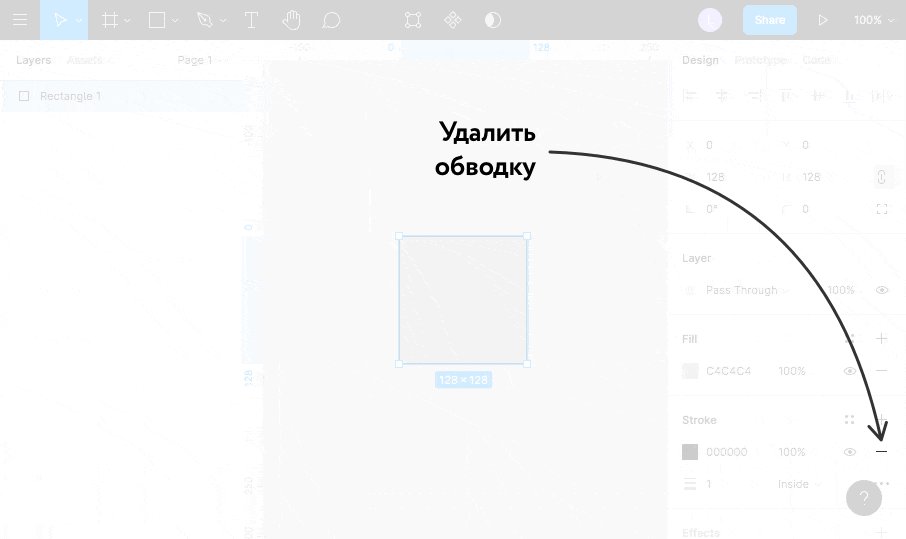
6. Добавить обводку:
- Активирует обводку вокруг фигуры. После активации появляются дополнительные настройки.
7. Цвет обводки:
- Выберите цвет обводки, аналогично выбору цвета заливки.
8. Толщина обводки:
- Указывает толщину линии обводки.
9. Удалить обводку:
- Отменяет обводку, если она больше не нужна.
Эти параметры предоставляют широкие возможности для настройки внешнего вида прямоугольника и других объектов в Figma. В следующих уроках мы рассмотрим более продвинутые возможности редактора.

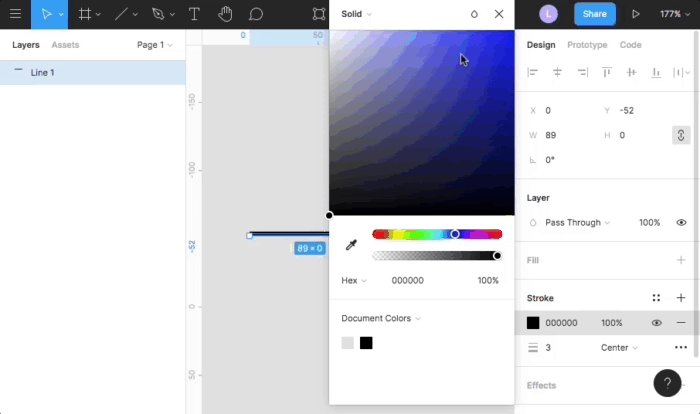
Окно выбора цвета в Figma
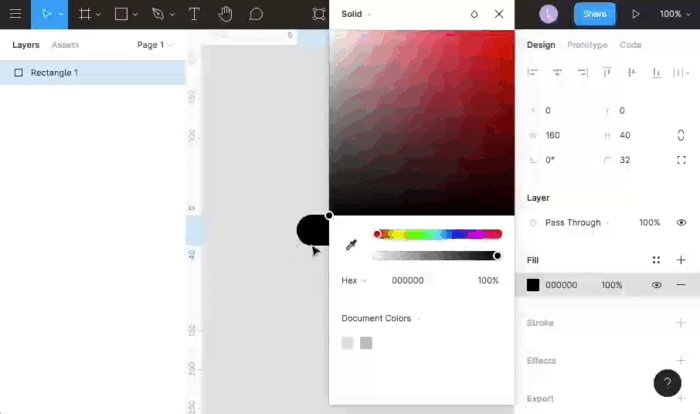
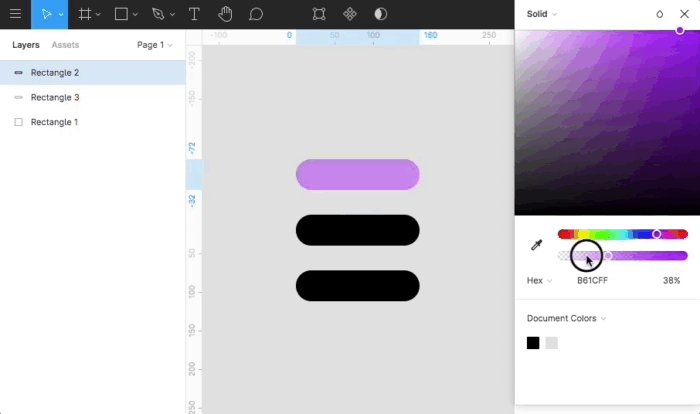
Окно выбора цвета в Figma предоставляет множество опций для точной настройки оттенка, насыщенности и прозрачности цвета. Давайте рассмотрим, как использовать это окно:
1. Выбор цвета:
- Кликните на поле цвета, чтобы открыть окно выбора цвета.
2. Настройка оттенка и насыщенности:
- Перемещайте точку внутри круга, чтобы выбрать нужный оттенок и насыщенность.
3. Настройка яркости:
- Используйте ползунок слева, чтобы изменять яркость цвета.
4. Настройка прозрачности:
- Используйте ползунок справа, чтобы регулировать прозрачность цвета.
5. Точное значение цвета:
- Каждый цвет имеет точное значение, отображаемое в формате HEX или RGBA. Выделите значение, кликните правой кнопкой мыши и выберите "Copy" (скопировать).
6. Копирование и вставка цвета:
- Выберите цветное поле другого объекта, кликните на нем правой кнопкой мыши, выберите "Paste" (вставить) и примените изменения.
7. Быстрые комбинации клавиш:
- Используйте комбинации клавиш для копирования и вставки: Command + C, Command + V (MacOs), Ctrl + C, Ctrl + V (Windows).

Эти методы обеспечивают быструю и гибкую настройку цвета в Figma.
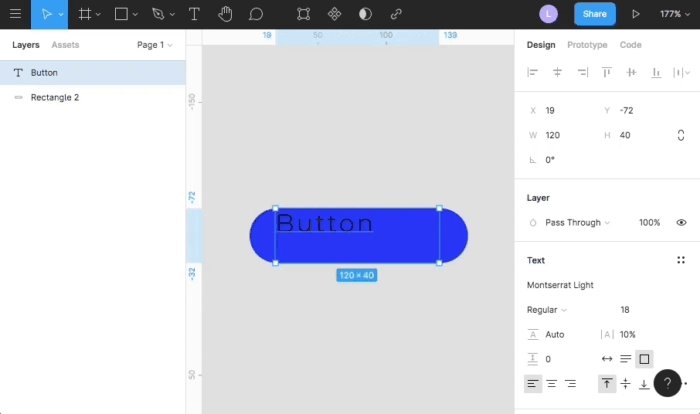
Добавляем текст
Добавление текста в Figma очень просто. Вот пошаговая инструкция:
1. Выберите инструмент текста на панели инструментов. Его иконка похожа на заглавную букву "T".
2. На холсте кликните, чтобы установить начальную точку текстового блока. Удерживайте и перетаскивайте, чтобы определить размер блока. Эти границы указывают, где текст будет переноситься на новую строку.
3. После создания текстового блока начните вводить текст. Моргающая каретка появится, указывая на возможность ввода. Нажмите "Escape", чтобы завершить ввод текста.
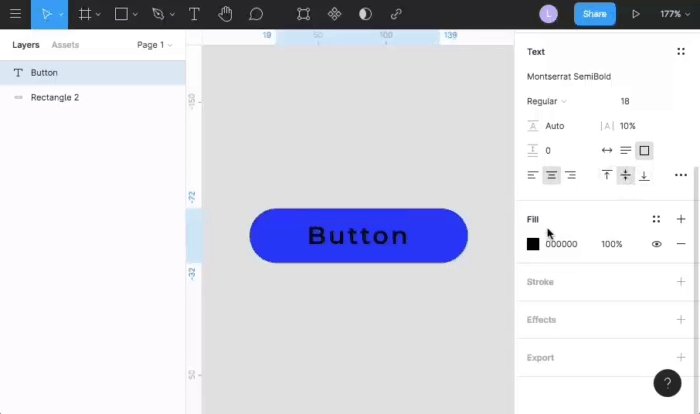
4. Измените внешний вид текста, выделив его блок. Используйте панель свойств, чтобы настроить шрифт, цвет, размер и выравнивание (вертикальное и горизонтальное).

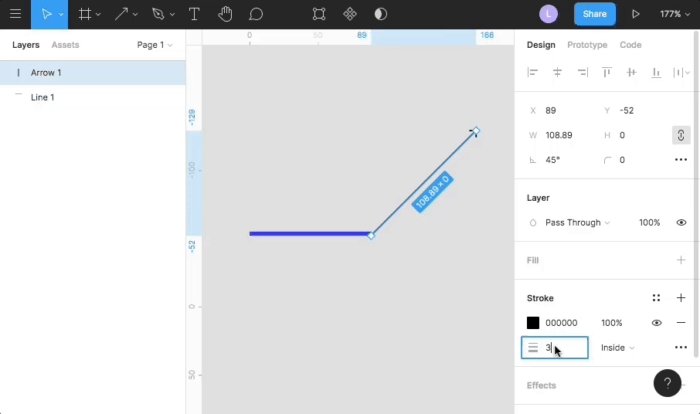
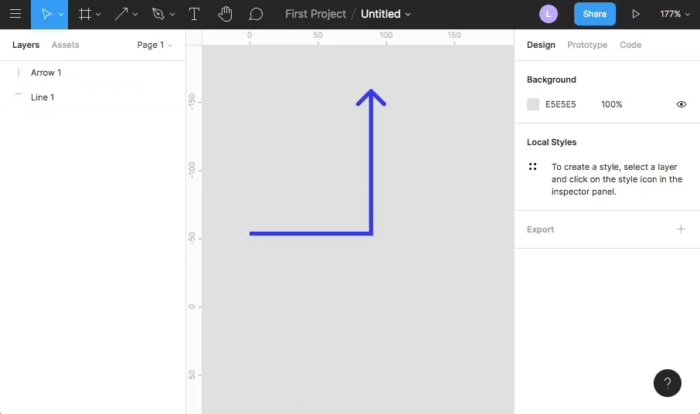
Рисуем линию и стрелку
Создание линии или стрелки в Figma также просто, как и другие фигуры. Вот пошаговая инструкция:
1. Выберите инструмент линии или стрелки. Можно нажать на стрелку около иконки прямоугольника на панели инструментов и выбрать "Line" (линия) или "Arrow" (стрелка) из выпадающего меню. Горячие клавиши: для линии - L, для стрелки - Shift + L.
2. На холсте кликните, чтобы установить начальную точку линии или стрелки.
3. Удерживайте Shift во время рисования, чтобы создать линию или стрелку под углом кратным 45 градусам.
4. Переместите мышь и кликните снова, чтобы установить конечную точку.
5. Как и в предыдущих случаях, вы можете изменить размеры, цвет и другие свойства на панели свойств.

Зачем нужны слои в Figma?
Слои в Figma играют важную роль и предоставляют несколько ключевых преимуществ:
1. Упорядочивание и группировка объектов: Слои позволяют организовывать и группировать различные элементы вашего проекта. Вы можете создавать группы и фреймы, структурируя слои по логическим блокам, что облегчает управление даже сложными проектами. Это также помогает сохранять чистоту и порядок в дизайне.
2. Выделение и фокусировка: Используя слои, можно быстро выделять и фокусироваться на конкретных элементах. Панель слоев обеспечивает поиск по названию, что делает управление слоями быстрым и эффективным, особенно в больших проектах.
3. Определение последовательности отрисовки: Слои устанавливают порядок отрисовки объектов. Слои вверху списка на панели слоев будут отображены поверх тех, что находятся ниже. Это важно для создания правильной глубины иерархии в вашем дизайне.
4. Создание иерархий и структур: Слои могут быть вложены друг в друга, создавая иерархии. Это полезно, например, при работе с комплексными интерфейсами, где элементы могут быть частью более крупных групп.
5. Быстрое изменение порядка отрисовки: Вы можете легко изменять порядок отрисовки элементов, перетаскивая слои в панели слоев. Это дает вам гибкость в управлении компонентами вашего дизайна.
Итак, слои в Figma не только помогают в структурировании проекта, но и предоставляют удобные средства для управления элементами в вашем дизайне.

Полезные команды в Figma:
1. Отмена последних действий:
- MacOs: Command + Z
- Windows: Ctrl + Z
Эта команда позволяет отменить предыдущие действия. Вы можете использовать ее несколько раз, чтобы вернуться на несколько шагов назад.
2. Дублирование объекта:
- MacOs: Command + D
- Windows: Ctrl + D
Эта команда создает копию выделенного объекта, помещая ее в то же самое место, где находится оригинал. Копия сразу выделяется, что упрощает дальнейшую работу с ней.
3. Удаление объекта:
- Delete (Backspace)
Выделите объект и нажмите Delete (или Backspace), чтобы удалить его с рабочей области и панели слоев.
4. Выделение нескольких объектов:
- Выделение рамкой (Marquee selection): Зажмите левую кнопку мыши и выделите несколько объектов рамкой.
Выделение нескольких объектов позволяет вам работать с ними одновременно, перемещая, изменяя размеры или применяя общие настройки.
Эти команды помогут вам ускорить процесс работы и обеспечить более удобное управление объектами в Figma.
Самостоятельная работа
1. Выберите один веб-сайт и постарайтесь максимально точно воссоздать его главную страницу, особенно первый экран, используя инструменты, представленные в этом уроке. Старайтесь подобрать аналогичные цвета, размеры, пропорции блоков и шрифты. Предоставьте ссылки на изображения созданных экранов. Если затрудняетесь сделать снимок экрана, можете воспользоваться камерой вашего смартфона. Опишите трудности, с которыми вы столкнулись.
2. Нарисуйте иконки, которые представлены ниже, используя изученные инструменты. Вы должны хорошо разбираться в свойствах примитивов, чтобы выполнить это задание.

Если у вас возникают трудности с выполнением какого-то задания, перечитайте материал и попробуйте еще раз.