Практические работы
Страница 1 / Практическая работа №1Преобразование объектов (изменение положения, поворот, скос, растяжение).
Масштабирование объектов
Цель: Научиться создавать и преобразовывать объекты на примере создания «Бантика».
Краткие теоретические сведения:
1) CorelDraw: интерфейс, основные понятия. CorelDraw является одним из наиболее популярных графических редакторов с помощью которого, можно легко построить кривую, геометрическую фигуру или букву текста, быстро и с высокой точностью откорректировать их форму и цвет, изогнуть текст по заданной кривой и многое другое.
Совместное применение различных инструментов позволяет получать различные эффекты: перспективные изометрические изображения, изгибание, вращение текста или объекта, пошаговый переход одного объекта в другой и другие эффекты.
Типы объектов используемых в CorelDraw:
- Прямые и кривые линии и их отрезки;
- Прямоугольники и квадраты;
- Эллипсы и окружности
- Многоугольники;
- Текст;
- Растровые изображения;
2) Основные способы работы. Запуск CorelDraw осуществляется обычными способами, принятыми в MS Windows.

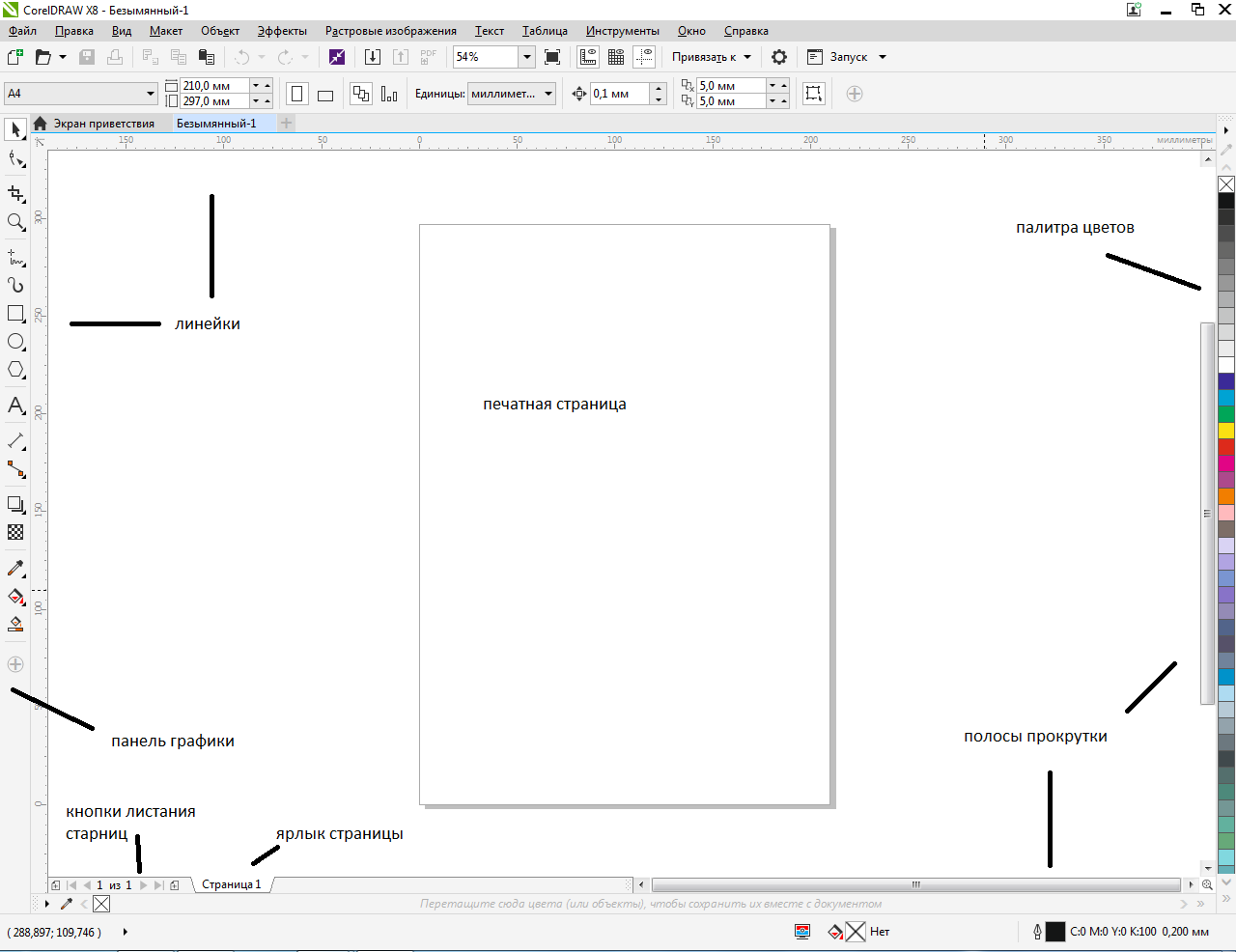
Рисунок 1
Интерфейс окна программы подобен окнам других приложений (рисунок 1). Создание, сохранение и открытие файлов также выполняется аналогичным для Windows способом.
Внимание: из-за разницы в переводах различных версий названия некоторых инструментов и команд могут отличаться от описанных в данной лекции.
Таблица 1
| Печатная страница | представляет собой прямоугольник в окне документа, в пределах которого строится изображение. Размеры печатной страницы, параметры макета, фон, направляющие и др. можно задать с помощью диалогового окна |
| Параметры страницы | из меню Макет. Если объекты не помещаются в пределах печатной страницы, то при распечатке они не выводятся |
| Линейки | устанавливаются командой меню Вид – Линейки. Штриховая линия поперек линейки отображает текущее положение мыши |
| Панель графики | содержит кнопки инструментов, с помощью которых выполняется большинство приемов построения и редактирования |
| Палитра цветов | позволяет раскрашивать объекты в различные цвета и оттенки. Для отображения палитры на экране выполните команду меню Окна – Цветовые палитры и выберите нужную палитру (палитры) |
| Кнопки листания страниц и Ярлыки листов | служат для переключения страниц |
| Докеры | представляют собой особый вид диалоговых окон, остающихся на экране после выполнения операции – это позволяет ускорить повторный доступ к предоставляемым ими функциями. |
3) Докеры
Например, по команде меню Правка – Свойства появляется докер свойств заливки (рисунок 2). Применяя кнопки ▲ Collapse (свернуть) и ▼ Expand (расширить) можно свернуть окно, оставив его на экране .
Пристыковываемые окна (dockers) могут быть использованы для выполнения широкого круга функций: от перемещения объектов и расположения их по слоям до показа коллекций Web-ссылок. По умолчанию пристыковываемые окна занимают правую часть окна программы.
Чтобы сэкономить место на экране, можно превратить пристыковываемое окно в плавающее. Для этого достаточно перетащить его за заголовок на свободное место. Для возврата пристыковываемого окна в правую часть экрана дважды щелкните на его заголовке.
Как правило, каждое пристыковываемое окно содержит несколько вкладок. Для перехода на вкладку нужно щелкнуть на соответствующем значке в верхней части пристыковываемого окна.
Пристыковываемых окон в CorelDRAW X8 достаточно много. Они приведены в таблице 2.
Таблица 2
| Properties (Свойства) | своеобразный «паспорт» объекта, в котором можно увидеть и изменить все его свойства |
| Object Manager (Диспетчер объектов) | средство для распределения объектов по слоям и планам |
| Hints (Подсказки) | подсказки о работе с текущими инструментами |
| Object Data Manager (Диспетчер данных об объекте) | графическая база данных |
| View Manager (Диспетчер просмотра) | набор инструментов для изменения масштаба просмотра |
| Link Manager (Диспетчер связей) | управление связями с изображениями, помещенными в документ извне |
| Color (Цвет) | управление цветом обводки и заливки объекта и т.д. |
4) Панели инструментов
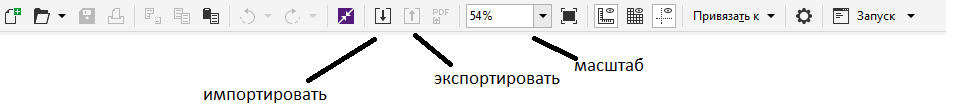
Для установки и настройки панелей инструментов используйте контекстное меню, по умолчанию установлены (рисунок 2):
- Основная панель;

Рисунок 2
- Панель свойств;
В зависимости от выбранного инструмента Панель свойств будет изменяться на рисунке 3 представлена панель свойств инструмента Указатель

Рисунок 3
- Панель Графики рассмотрена в таблица 3.
Таблица 3
| Кнопки | Наименование | Назначение |
|---|---|---|
| 1 | 2 | 3 |

|
Указатель |
|

|
Ластик |
содержит инструменты:
|

|
Кривая |
позволяет выбрать инструменты:
|

|
Прямоугольник | позволяет строить прямоугольники и квадраты |

|
Эллипс | выполняет построение эллипсов и окружностей |

|
Спираль | содержит инструменты:
|

|
Текст | создание надписей |
 |
Пипетка | содержит инструменты:
|
 |
Абрис | включает панель инструментов для выбора разнообразных вариантов обводки |
 |
Заливка | применяют для выбора стандартных и настройки нестандартных цветовых заливок |
Качество отображения
Средства CorelDraw позволяют выбрать качество отображения документа на экране. Выбор качества зависит от типа выполняемой работы и доступных системных ресурсов. Выбрать подходящее качество позволяют можно с помощью одного из режимов из меню Вид:
- Простой каркас – отображаются исходные контуры объектов;
- Каракас – отображаются контуры исходных и промежуточных объектов; Каркасные режимы полезны при работе со сложными перетеканиями, заливками и контурами.
- Черновой – рисунок отображается в цвете. Заливки отображаются в виде штриховки или как одноцветные комбинации начального и конечного цветов (для градиентных заливок). Растровые изображения отображаются с низким разрешением;
- Нормальный – рекомендован для использования в повседневной работе, т.к. позволяет быстро отобразить документ. В некоторых случаях кривые, текст и градиентные заливки выглядят несколько ступенчато.
- Чистовой – установлен по умолчанию. контуры объектов сглаживаются. Цвета на экране лучше соответствуют печатаемым цветам.
На печать качество отображения не влияет.
Параметры страницы
Важно при создании нового файла правильно указать параметры и макет страницы, хотя средства CorelDraw позволяют это сделать и позже.
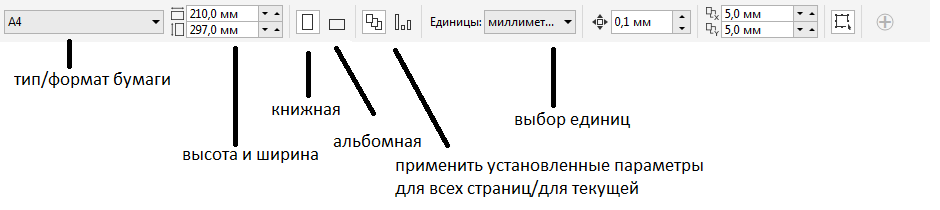
Некоторые параметры страницы доступны на панели свойств инструмента Указатель. Для вызова диалогового окна. В меню Макет – Параметры страницы или в меню Инструменты (Сервис) – Параметры, выберите категорию Документ – Страница откроются пункты этого раздела:
- Размер – позволяет выбрать: тип документа обычная бумага или метки (наклейки); ориентацию страницы портретная (книжная) или ландшафт (альбомная); выбрать размер бумаги; установить поля перекрытия печатаемой области;
- Макет – содержит список определенных макетов. при выборе макета рекомендуется проверить получившиеся высоту и ширину страницы и количество страниц на листе. Если результат не удовлетворяет требованиям проекта необходимо изменить общий размер страницы;
- Метка – позволяет настроить параметры наклейки;
- Фон – предоставляет выбрать один из вариантов фона листа;
В разделе Общие категории Документ можно установить такие параметры как качество отображения и разрешение, которые будут использоваться по умолчанию.
Ход выполнения работы приведен в таблице 4.
Таблица 4
| ВЫПОЛНЯЕМОЕ ДЕЙСТВИЕ | РЕЗУЛЬТАТ |
|---|---|
| 1 | 2 |
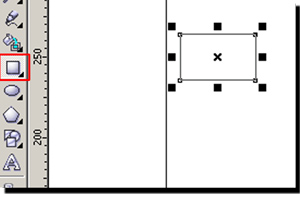
1 Рисуем прямоугольник произвольного размера с помощью инструмента  Restangle (Прямоугольник (F6)), (но все таки нарисуйте его такого размера, чтобы он приближался к квадрату).
Restangle (Прямоугольник (F6)), (но все таки нарисуйте его такого размера, чтобы он приближался к квадрату).
|

|
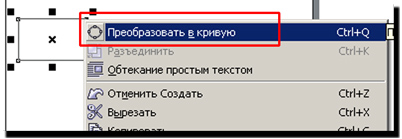
| 2 Щелкните правой кнопкой мыши на прямоугольнике, преобразуем его в кривую. |

|
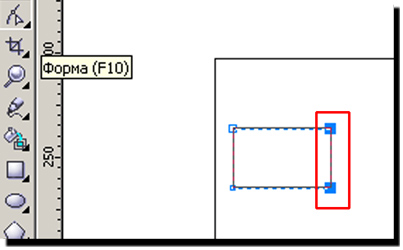
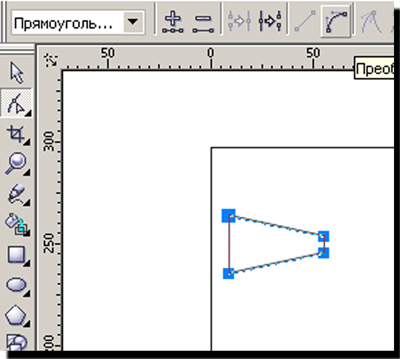
3 С помощью инструмента  Shape (Форма(F10)) выделяем два крайних правых узла. Shape (Форма(F10)) выделяем два крайних правых узла.
|

|
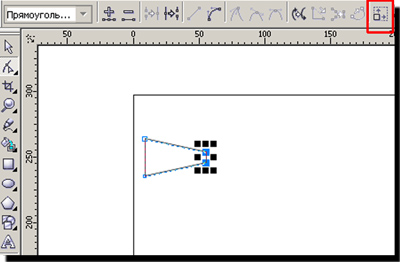
4 В верхней панели инструментов нажимаем кнопочку  Scale and Stretch (Масштаб и растяжение) и, зажав клавишу Shift, тянем за средний верхний указатель вниз.
Scale and Stretch (Масштаб и растяжение) и, зажав клавишу Shift, тянем за средний верхний указатель вниз.
|

|
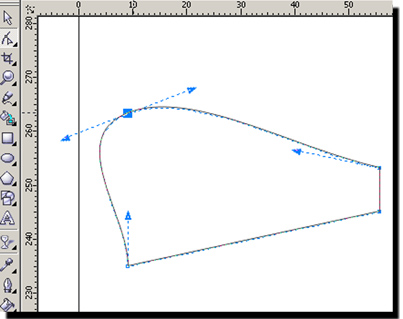
5 Щелкните указателем мыши где-нибудь на свободном пространстве, а потом двойной щелчок на инструменте Shape  (Форма), чтобы выделить все узлы кривой и преобразуем все линии в кривые, нажав вверху кнопочку
(Форма), чтобы выделить все узлы кривой и преобразуем все линии в кривые, нажав вверху кнопочку  Convert To Curve (Преобразовать линию в кривые)
Convert To Curve (Преобразовать линию в кривые)
|

|
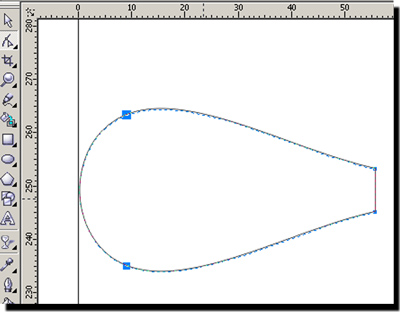
6 Нажимаем мышкой на левом верхнем узле, нажимаем в верхней панельке кнопку  Made Node Symmetrical (Сделать узел симметричным) и получим скругленный угол.
Made Node Symmetrical (Сделать узел симметричным) и получим скругленный угол.
|

|
| 7 Так же поступаем со вторым узлом. |

|
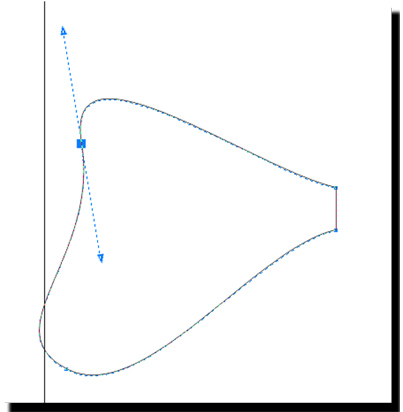
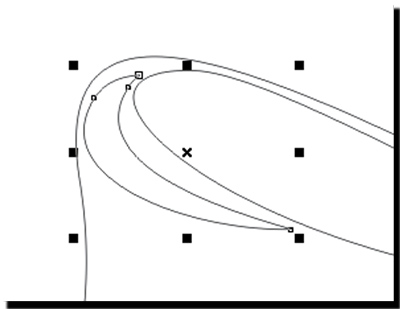
| 8 Теперь тянем эти узлы в разные стороны и направления, придавая им форму, похожую на бантик |

|
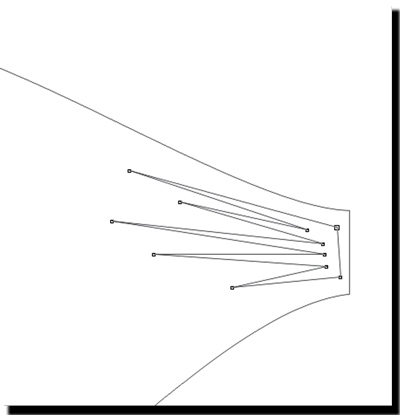
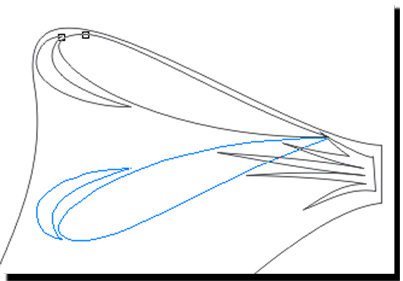
9 Далее выбираем инструмент Перо (Pen Tool)  и рисуем кривую (типа, складки на бантике)
и рисуем кривую (типа, складки на бантике)
|

|
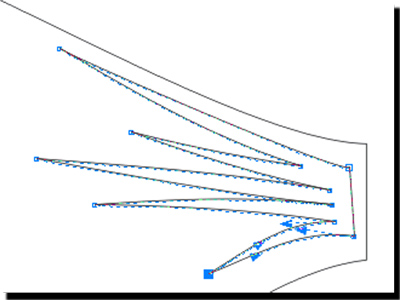
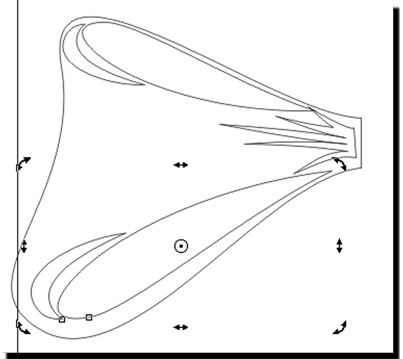
10 Придаем лучикам небольшое искривление. Двойной щелчок на инструменте Shape (Форма)  в верхней панели нажимаем кнопочку
в верхней панели нажимаем кнопочку  переводим прямые линии в кривые, затем необходимо нажать кнопочку переводим прямые линии в кривые, затем необходимо нажать кнопочку
 Make Node A Cusp (Создать узел с острым углом), снимаем выделение с фигуры и потом
двигаем линии в нужном направлении, чтобы они чуть искривились Make Node A Cusp (Создать узел с острым углом), снимаем выделение с фигуры и потом
двигаем линии в нужном направлении, чтобы они чуть искривились
|

|
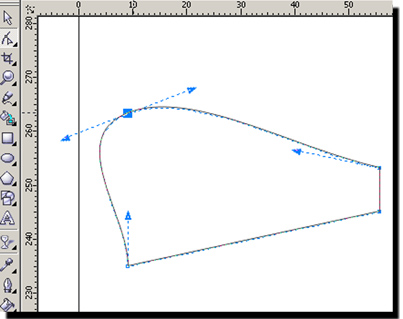
11 Опять рисуем прямоугольник, преобразуем его в кривую, инструментом Shape (Форма)  Made Node Symmetrical (Сделать узел симметричным) и получим скругленный угол.
Made Node Symmetrical (Сделать узел симметричным) и получим скругленный угол.
|

|
12 Опять выделяем все узлы двойным щелчком на инструменте Shape (Форма)  , жмем кнопку , жмем кнопку
 переводим прямые линии в кривые, выделяем слева два узла и жмем кнопку переводим прямые линии в кривые, выделяем слева два узла и жмем кнопку  Made Node Symmetrical (Сделать узел симметричным). Получаем такую фигуру
Made Node Symmetrical (Сделать узел симметричным). Получаем такую фигуру
|

|
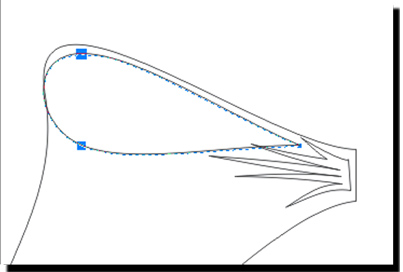
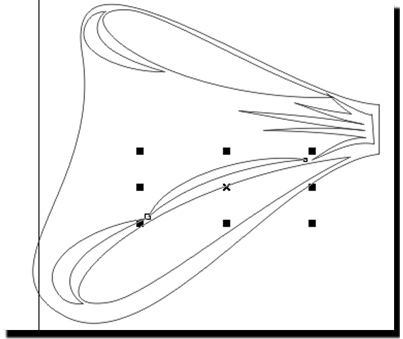
13 Передвигаем узлы по своему усмотрению, чтобы получить такую фигуру. Кстати, если Вас не устроит симметричность
узлов вы всегда можете их преобразовать в узлы с острым углом, нажав кнопочку  Make Node A Cusp (Создать узел с острым углом)
Make Node A Cusp (Создать узел с острым углом)
|

|
14 Выбираем инструмент  Ellipse Tool (Эллипс), в нем выбираем построение эллипса по 3 точкам
Ellipse Tool (Эллипс), в нем выбираем построение эллипса по 3 точкам  , строим эллипс так, чтобы его центральная линия шла параллельно боковой грани банта (это, в общем-то, не принципиально, но так удобнее, не надо потом поворачивать фигуру)
, строим эллипс так, чтобы его центральная линия шла параллельно боковой грани банта (это, в общем-то, не принципиально, но так удобнее, не надо потом поворачивать фигуру)
|

|
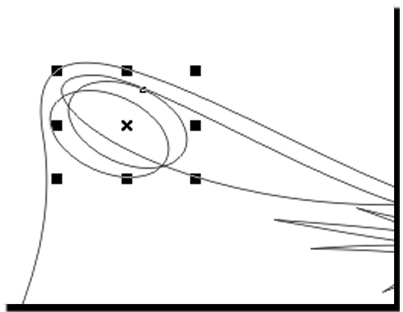
| 15 Нарисовали эллипс, продублировали его, немного сместили, если захочется, чуть увеличили масштаб |

|
16 Выделяем оба эллипса с помощью инструмента Pick (Указазтель)  и в верхней панели инструментов нажимаем кнопку Back minus Front (Задние минус передние)
и в верхней панели инструментов нажимаем кнопку Back minus Front (Задние минус передние)  Получаем такую фигуру, будущий блик
Получаем такую фигуру, будущий блик
|

|
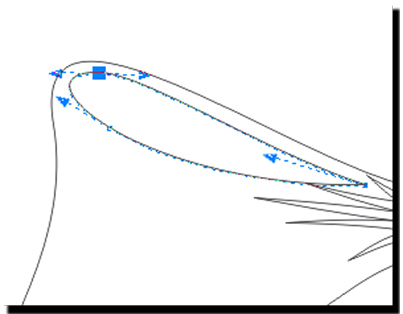
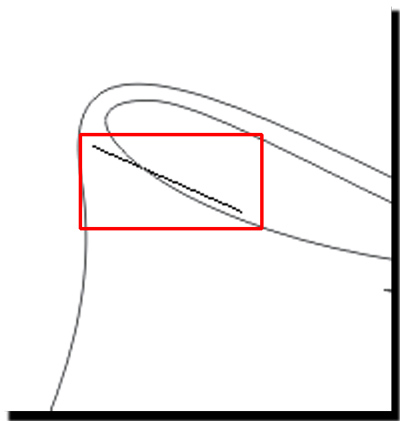
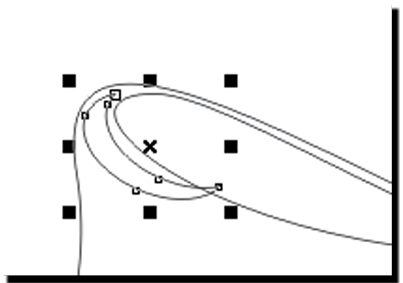
17 Если блик залезает на внутреннюю часть бантика, двигаем его, поворачиваем, меняем направление узлов,
применяя инструмент Pick (Указатель)  и Shape (Форма) и Shape (Форма) 
|

|
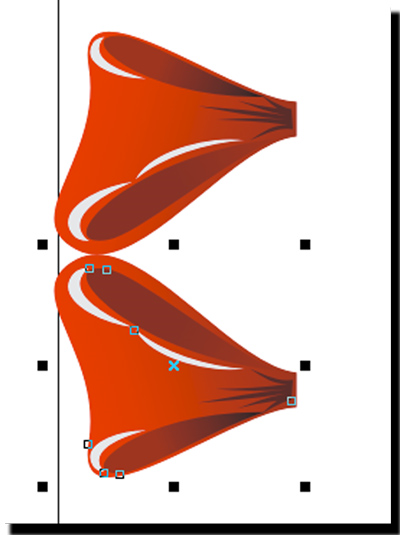
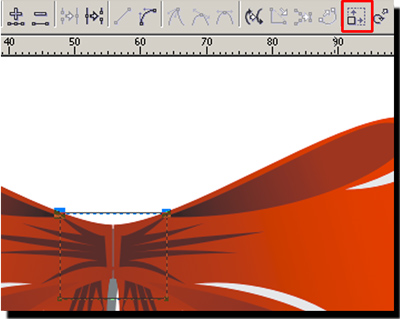
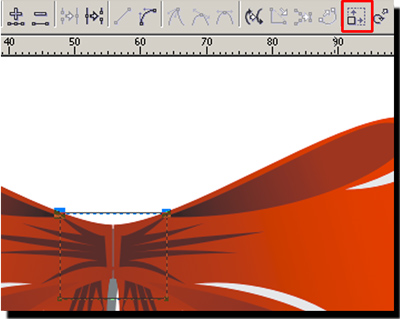
18 Инструментом Pick (Указатель)  выделяем внутреннюю часть банта и блик, зажимаем на клавиатуре Ctrl и тянем мышью вниз за средний верхний указатель левой кнопкой мыши.
Не отпуская левую кнопку мыши, нажимаем правую. Таким образом мы получаем вертикально отраженную копию наших объектов. выделяем внутреннюю часть банта и блик, зажимаем на клавиатуре Ctrl и тянем мышью вниз за средний верхний указатель левой кнопкой мыши.
Не отпуская левую кнопку мыши, нажимаем правую. Таким образом мы получаем вертикально отраженную копию наших объектов.
|

|
| 19 Смещаем эти две фигуры к нижнему краю банта, поворачиваем фигуру, если надо, увеличиваем масштаб. |

|
| 20 Таким же образом, как мы создавали первый блик, создаем второй, внизу, побольше, такой, например |

|
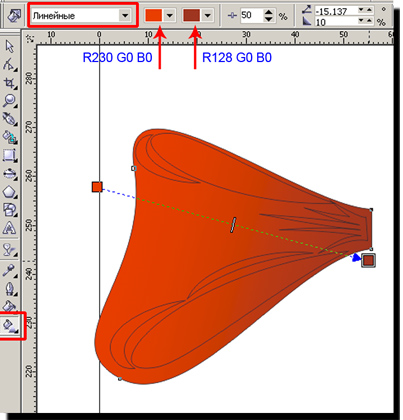
| 21 Ну вот, теперь все готово для дальнейшего творчества! Выделяем основную фигуру банта, применяем к ней линейную заливку. Цвета – на Ваш выбор – только вначале банта цвет светлее, в конце – темнее |

|
| 22 Убираем обводку, щелкнув правой кнопкой мыши на пустом перечеркнутом квадратике. Выделяем складку, заливаем темной однородной заливкой, убираем обводку |

|
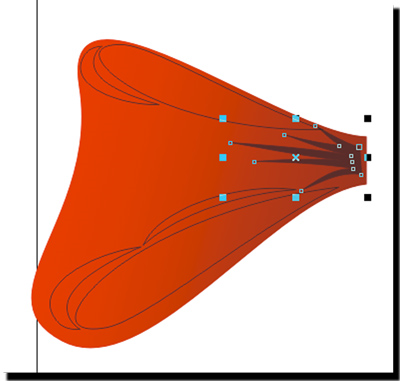
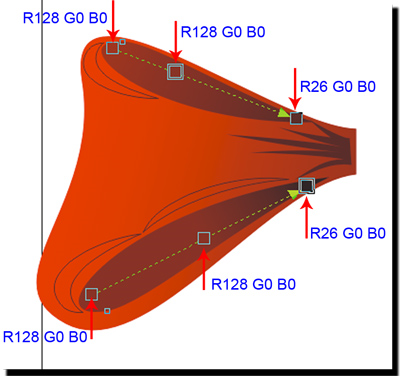
| 23 Выделяем внутренние части банта, заливаем линейным градиентом, только он должен быть темнее, чем градиент у банта. Обводку убираем |

|
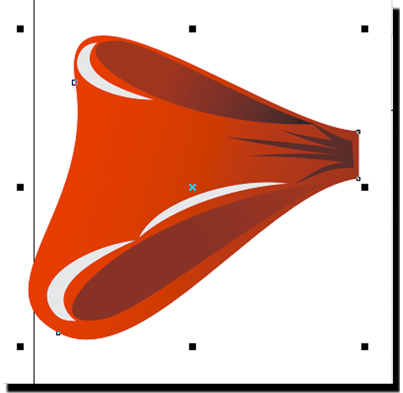
| 24 Осталось залить блики белым цветом и убрать обводку |

|
25 Выделяем все объекты двойным щелчком по Указателю (Pick)  , группируем фигуру, нажав кнопочку в верхней
панели инструментов , группируем фигуру, нажав кнопочку в верхней
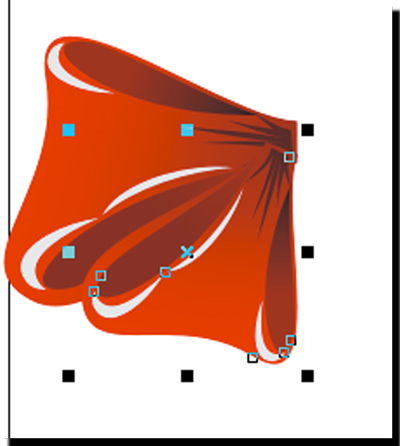
панели инструментов  , зажимаем Ctrl, тянем левой кнопкой мыши за верхний средний указатель,
не отпуская левую кнопку, жмем правую, получаем вертикально отраженную копию бантика. , зажимаем Ctrl, тянем левой кнопкой мыши за верхний средний указатель,
не отпуская левую кнопку, жмем правую, получаем вертикально отраженную копию бантика.
|

|
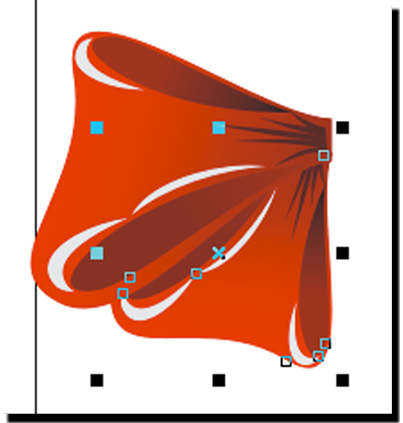
| 26 Теперь немного уменьшаем масштаб нижней части бантика (тянем с зажатой клавишей Shift за диагональные указатели), поворачиваем нижнюю фигуру и подвигаем ее к верхней. |

|
| 27 Теперь на клавиатуре нажимаем сочетание клавиш Ctrl+PageDown – перемещаем группу вниз (можно просто в диспетчере объектов перетащить эту фигуру вниз). |

|
| 28 Группируем обе получившиеся фигуры | |
|
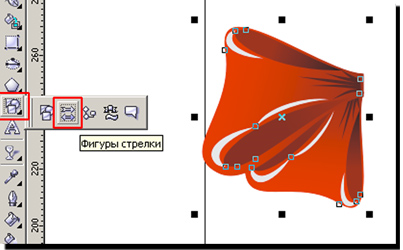
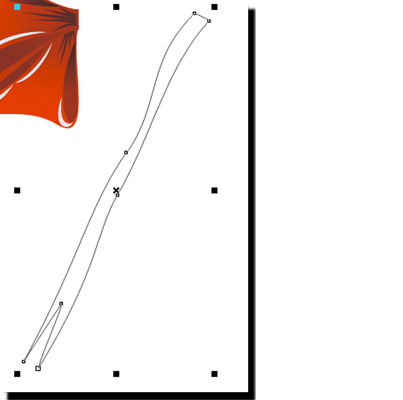
29 Рисуем либо с помощью инструмента Основные фигуры (Basic Form) либо инструментом Free Hand ленточку. Рисуем через Основные фигуры. В верхней панели выбираете нужную форму стрелки. Рисуем стрелку произвольного размера, потом переведите получившуюся стрелку в кривую, поработайте с направлениями кривых, чтобы получилось искривление ленты. Должно получиться что-нибудь подобное№ |

|
| 30 Заливаем линейным градиентом (на Ваш вкус) |

|
| 31 Перемещаем ленточку под бант, группируем все объекты, делаем горизонтальное отображение, группируем, делаем копию, заливаем серым цветом, смещаем под бант и чуть в сторону (делаем тень). Почти готово, но чего-то не хватает, Вам не кажется? Правильно, узла! | |
32 Делаем узел. Рисуем прямоугольник, переводим в кривые. С помощью инструмента Shape Tool
 выделяем два верхних узла прямоугольника и в верхней панели
инструментов нажимаем кнопку выделяем два верхних узла прямоугольника и в верхней панели
инструментов нажимаем кнопку  Scale and Stretch (Масштаб и растяжение) и,
зажав клавишу Shift, тянем указатели внутрь, но не очень сильно. Scale and Stretch (Масштаб и растяжение) и,
зажав клавишу Shift, тянем указатели внутрь, но не очень сильно.
|

|
33 Теперь делаем прямые линии кривыми, нажав  Convert To Curve (Преобразовать линию в кривые).
Теперь тянем каждую из сторон вверх, но не сильно, только, чтобы она чуть выпуклой стала. Convert To Curve (Преобразовать линию в кривые).
Теперь тянем каждую из сторон вверх, но не сильно, только, чтобы она чуть выпуклой стала.
|

|
| 34 Заливаем градиентом, удаляем обводку, делаем блик. |

|
 Размеры;
Размеры; Соединительная линия;
Соединительная линия;