Практические работы
Страница 6 / Практическая работа №6Заливка текстуры в Corel Draw
Цель: Научиться создавать объемные изображения на примере веб-кнопок в CorelDRAW
Ход выполнения работы приведен в таблице 11.
Таблица 11
| ВЫПОЛНЯЕМОЕ ДЕЙСТВИЕ | РЕЗУЛЬТАТ |
|---|---|
| 1 | 2 |

На первый может показаться, что такой эффект создается при помощи дорогих программ трехмерного моделирования, однако на самом деле его можно сделать, используя лишь пару верно расположенных векторных фигур. На этом занятии мы научимся, как в CorelDRAW можно нарисовать подобные "стеклянные" фигуры. |
|
| Создание стеклянной сферы
На эффект стекла влияют в основном такие факторы, как направление и интенсивность освещения, отражение, фокус и цвет. Края любого прозрачного объекта темнее, чем его середина. При мягком освещении сверху на глянцевой стеклянной поверхности можно увидеть отражение источника света. Чем лучше сфокусировано отражение, тем более гладкая отражающая поверхность. Для создания эффекта стекла средствами CorelDRAW нужно аккуратно применить цвет и прозрачность к векторным объектам. Чтобы пронаблюдать, как цвет и интенсивность освещения влияют на стеклянный эффект, давайте начнем с рисования простейшей цветной стеклянной кнопки |
|
| 1 Используя инструмент Ellipse, нарисуйте окружность около 5 см. в диаметре. Чтобы нарисовать ровную окружность, во время рисования удерживайте Ctrl. | |
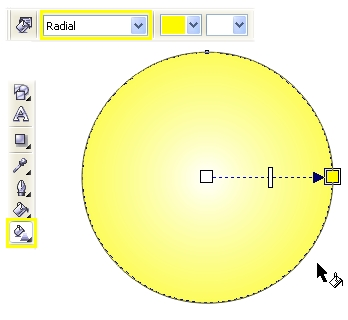
| 2 Для заливки используйте палитру CMYK, заданную по умолчанию. Палитра вызывается через верхнее меню последовательным выбором Window > Color Palettes > Default CMYK palette. Не снимая выделения с окружности, выберите желтый цвет (Yellow; C0, M0, Y100, K0) для заливки. Возьмите инструмент Interactive Fill (G на клавиатуре) и в верхнем меню установите радиальный тип градиентной заливки (Fill Type - Radial), как показано на рисунке. |  |
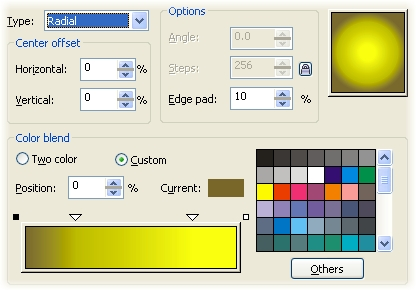
| 3 Для точной настройки цветов и их положения в радиальном градиенте рекомендуется использовать окно Fountain Fill (на клавиатуре F11). Чтобы задать параметры градиента нажмите кнопку Custom в этом окне. Выделите крайний левый цветовой маркер (положение 0%) и нажмите Others, чтобы появилось больше настроек цвета. Установите значения CMYK так: C40, M50, Y100, K20. Установите значения крайнего правого маркера следующим образом: C0, M0, Y100, K0. Двойным щелчком над полосой градиента добавьте еще два цветных маркера в позиции 25 и 80% со значениями цвета C0, M5, Y100, K20 и C0, M0, Y100, K0 соответственно. |  |
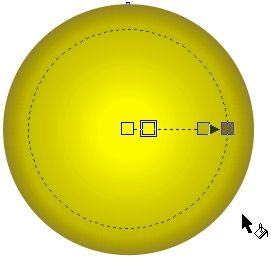
| 4. Чтобы завершить заливку, установите значение Edge Pad равным 5% и удалите видимую обводку с окружности. Заливка готова. |  |
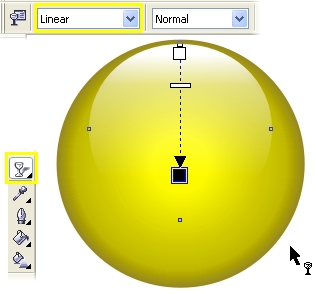
| 5 Чтобы создать отражение, нарисуйте еще одну окружность диаметром около 3 см, залейте ее белым и расположите в верхней части круга с градиентом. Не снимая выделения, выберите инструмент Interactive Transparency и протащите появившуюся направляющую сверху вниз. Удалите видимую обводку с белой фигуры. | |
| 6 Теперь нужно точно расположить точки направляющей. Поместите черный маркер приблизительно по центру желтого круга, белый - несколько выше его верхнего края, а среднюю точку немного вверх, на три четверти длины отрезка выше черной. |  |
Так, используя лишь два векторных объекта, вам удалось создать реалистичный стеклянный объект. Важно отметить, что заданные цвета заливки обеспечивают иллюзию плоскости благодаря более темным внешним краям. Чем темнее края заливки, тем более выражен этот эффект. Используя те же приемы, вы можете придать практически любой простой фигуре вид стеклянной. Для придания реализма нужно уделять особое внимание цветам градиента и позиции направляющих при добавлении прозрачности. |
|
Рисование стеклянных кнопок продолговатой формы Такой же точно базовый эффект можно использовать для придания "стеклянного" вида продолговатым кнопкам. Для этого нужно залить линейным градиентом прямоугольник со скругленными углами, а затем использовать уменьшенную копию прямоугольника, чтобы имитировать блик. Хотя существует несколько методов создания подобных кнопок, описанный ниже метод, пожалуй, является самым простым и быстрым и требует использования минимума объектов. |
|
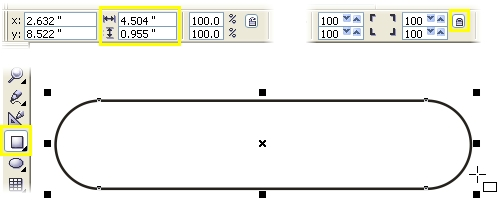
| 1 При помощи инструмента Rectangle (F6) начертите прямоугольник с размерами приблизительно 12*2 см. В случае необходимости вы можете использовать другие пропорции для кнопки, это зависит от текста, который планируется на ней расположить. | |
| 2 Не снимая выделения с прямоугольника, используйте Rectangle Corner Roundness и Round Corners Together в верхнем меню. Скруглите все углы фигуры на 100% как показано ниже. Вы также можете скруглить углы вручную, используя Shape Tool (F10). |  |
| Важно: чтобы сохранить симметричность скругленных углов прямоугольника, сразу создавайте фигуру нужного размера вместо того, чтобы затем сжимать или расширять ее, нарушая симметрию. | |
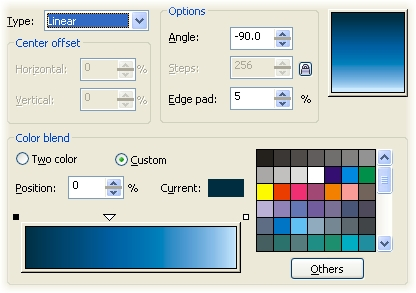
| 3 Вы берите инструмент Interactive Fill и протащите направляющую сверху вниз, чтобы применить градиентную заливку с параметрами по умолчанию. Чтобы добавить цвета в нужных точках, откройте диалоговое окно Fountain Fill (F11) и в нем выберите Custom. В примере использовалась синяя цветовая схема. Для маркера 0% использован цвет C100, M20, Y0, K80, для маркера 100% - C10, M0, Y0, K0. Добавьте третий маркер в позиции 40% и установите ему цвет C100, M20, Y0, K20. Напоследок установите значение Edge Pad 5% и удалите видимую обводку. |  |
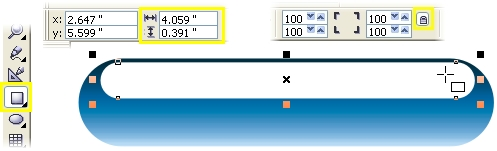
| 4 Нарисуйте еще один прямоугольник приблизительно 10*1 см. Скруглите углы также, как у первого, залейте белым и удалите видимую обводку. Расположите белый прямоугольник поверх синего, как показано на рисунке. |  |
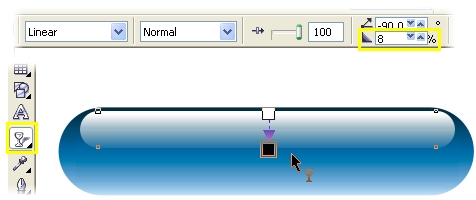
| 5 Возьмите инструмент Interactive Transparency и протащите его направляющую сверху вниз по верхнему прямоугольнику, чтобы применить к нему линейную прозрачность. В верхнем меню установите 5% для Edge Pad. |  |
| 6 Выделите прозрачный прямоугольник и сделайте его копию, нажав + на цифровой клавиатуре. Растяните копию так, чтобы ее нижний край почти доходил до нижней границы кнопки. Залейте ее цветом 100% Cyan, нажав на соответствующий цветной квадратик в палитре. | |
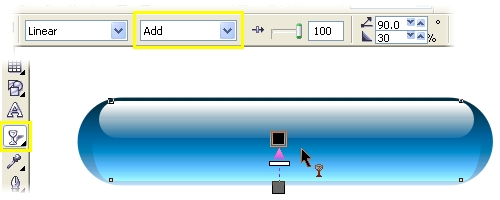
| 7 Возьмите инструмент Interactive Transparency и протяните направляющую как показано на рисунке. Чтобы слегка смягчить эффект прозрачности, протащите квадратик 60% Black из палитры на место белого маркера инструмента Transparency. В верхнем меню среди параметров прозрачности выберите Add. Выделите все объекты в составе кнопки и сгруппируйте их (Ctrl+G). Ваша кнопка практически готова. |  |
Изменяя цвета заливки, вы можете создавать кнопки самых разных цветов.  | |
Альтернативой градиентной заливке может послужить эффект линзы, примененный к кнопке. Так вы создадите иллюзию прозрачного стекла, искажающего поверхность, находящуюся под ним. Чтобы добиться такого эффекта, для начала создайте прямоугольник, который послужит фоном будущей кнопке. В примере ниже фоном послужил прямоугольник с растровой заливкой. Чтобы применить такую заливку к любому выделенному объекту, возьмите инструмент Interactive Fill и в верхнем меню Fill Type укажите Bitmap Pattern. Нарисуйте базовый прямоугольник со скругленными углами для кнопки поверх фона, затем откройте докер Lens (Alt+F3) и там выберите тип искажения Fish Eye. Увеличьте параметр Rate так, чтобы создать эффект искажения фона. Нажмите Apply. После этого создайте и расположите две меньшие фигуры для бликов, залейте их белым и примените линейную прозрачность (сверху вниз для меньшей, снизу вверх для большей фигуры). 
С помощью Text tool добавьте подпись кнопке. Выровняйте текст по центру. Если выделить одновременно текст и кнопку, то можно будет использовать клавиатурные сокращения для выравнивания текста и кнопки по вертикали (клавиша С) и по горизонтали (клавиша Е). Если вам нужно создать несколько кнопок, различающихся лишь надписью, то вы можете использовать вариант кнопки без надписи в качестве шаблона. 
|
|